The no-server notes wiki
February 10, 2010 at 4:32 PM by Dr. Drang
I’ve just pushed a new version of my unnamed no-server notes wiki to its GitHub repository. Notes can now be organized in subdirectories instead of all being at the top level. Here’s the README.
This is a no-server personal wiki system that I created to keep track of project notes for work. I’ve put it here because it may be useful to others.

Goals
This is what I want:
- A self-contained file or folder of files that includes everything needed to write and view the notes. I want it to be easy to copy from one computer to another and to archive to DVD. This eliminates most of the available wiki systems, which store everything in a central database.
- The notes themselves to be written in Markdown rather than some specialized wiki markup. I write everything in Markdown and don’t want to shift context when switching from notes to a report. In fact, I’d like to be able to copy directly from my notes—markup included—when writing a report.
- To write the notes in my text editor of choice rather than in an HTML text input box or a word processor. Currently, that editor is TextMate, but TextMate itself isn’t the point. The point is to take advantage of the comfort I feel working in my normal editor. There’s a reason old Unix hackers like to do everything in Emacs or vi; it’s just more efficient to do all your text work in one environment.
- To be able to change the visual style of the notes as my needs or tastes change.
- To create new notes quickly and easily.
Requirements
Apart from what’s in the repository, you’ll need
- Python. The two build scripts,
buildPage.pyandbuildNotesList.py, are written in Python. - GNU make. The build scripts are controlled by a makefile.
- A Markdown processor. I use a self-customized version of Fletcher Penney’s MultiMarkdown. Whatever you use, you’ll have to provide the name of that command on Line 16 of
buildPage.py. - A SmartyPants processor. I use Gruber’s SmartyPants. Again, you’ll have to provide the name of that command on Line 16 of
buildPage.py.
If you need to include mathematical formulas in your notes, you should consider installing Davide Cervone’s jsMath. Once you’ve installed it, you can activate jsMath in the notes by uncommenting Line 10 of the header.tmpl file and adjusting the jsmathpath variable in the project.info file to point to jsMath’s easy.js file.
File structure
The top level of the notes directory contains all the support files, that is, all the files that are distinct from the notes themselves. These files are:
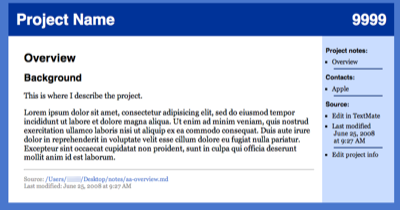
header.tmpl, the HTML template file with all the common code above the content.footer.tmpl, the HTML template file with all the common code below the content.project.info, a file of project-specific data, including the project name and number, the list of contacts (including links to Address Book entries if you’re on a Mac), and thefile://URI for the top-level directory.notes.css, the style file for browsing.notes-print.css, the style file for printing.styleLineNumbers.js, a pair of JavaScript functions that improve the formatting of source code.buildPage.py, a Python script that combines a Markdown input file with the template files and produces a single HTML file.buildNotesList.py, a Python script that searches the directory (and subdirectories) for notes files and generates a list of links to all the notes for display in the sidebar.Makefile, the makefile that controls the build scripts.
Notes files contain the actual content. These files should all have the extension .md and can be in both the top-level directory and in subdirectories. Two sample notes files are included: aa-overview.md in the top-level directory, and testing1.md in the Lab subdirectory.
Creating notes
As mentioned above, notes are just plain text files written in Markdown and saved with an .md extension. The first line will be the note’s title and will appear in the sidebar.

I use ATX-style headers, with hash marks indicating the header level, and I start each file with a first-level header, like this:
# Overview #
The build system is smart enough to get rid of the hash marks when making up the sidebar.
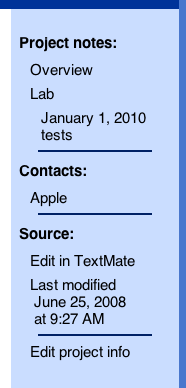
Notes files in subdirectories appear with greater indentation under the name of the directory—like an outline. Within each directory, the notes are ordered alphabetically according to their file names, so you can rearrange the order in which the notes appear in the sidebar by changing the file names without changing their content. At present, there’s no way to change the order of the subdirectories.
Executing make from the top-level directory will generate all the HTML pages, which can be opened with any browser. Subsequent executions of make will generate only those pages whose .md files are new or have been modified. Executing make clean will erase all the HTML files, but will not touch the .md files.
Editing notes
You can, of course, open any .md file in any text editor to make changes. If you’re using TextMate on a Mac, there’s a faster way: click the Edit in TextMate link in the side bar to instantly open the .md file in TextMate—no need to switch to the Finder, open the folder, and double-click the file icon. If you’re a BBEdit user, you can do the same thing, but you’ll probably want to change the name of the link. It’s on Line 33 of header.tmpl.
More details
I wrote a three-part series of blog posts describing this system and its scripts, here, here, and here. The scripts have changed since then, but the basic ideas are the same.
License
This work is licensed under a Creative Commons Attribution-Share Alike 3.0 Unported License. Do what you want with it, but provide a link back to either my blog posts or to my repository.
