Flickr image URL via TextExpander
July 23, 2010 at 7:30 AM by Dr. Drang
If you’re a Flickr user, you’ve probably been trying out its new layout. For the most part, I like it. The photos are bigger and there’s less clutter elsewhere on the page. But it’s not an unalloyed improvement. My biggest disappointment with the new layout has to do with using images from my Flickr stream here on the blog; it takes longer now to pluck out the URL of an image than it used to. This prompted me to write up a Python script—which I can call via TextExpander—that gets the URL of the image showing in the current Safari page.
Let me first clarify what I mean by “image URL.” I don’t mean the URL of the page that shows the image; that would be something like
http://www.flickr.com/photos/drdrang/4812406557/
No, I mean the URL of the image itself, specifically the 500-pixel wide size. That URl looks like
http://farm5.static.flickr.com/4141/4812406557_36acccbccd_d.jpg
I want the 500-pixel version because it’s a good size to fit in this blog.

Other sizes are available; they’ll have the same URL except for the part between the last underscore and the .jpg. We’ll talk about that in more detail later.
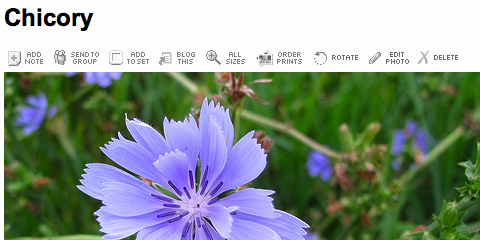
In the old Flickr layout, there was a set of buttons across the top of the photo.

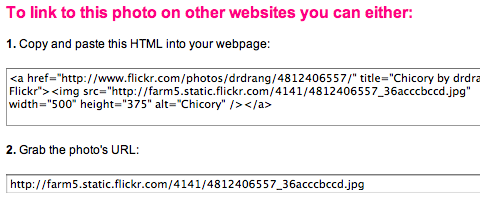
Clicking the “All Sizes” button would take me to a page showing the Large version (1024 pixels wide) of the photo and a set of buttons for other sizes. Clicking the Medium button would take me to a similar page that was showing a 500-pixel wide version of the photo. Below that were a couple of text fields, the second of which contained the image URL for the Medium size.

I’d copy that and paste it into the post I was writing. It was a little cumbersome, but took only two or three clicks to get the URL I was after.
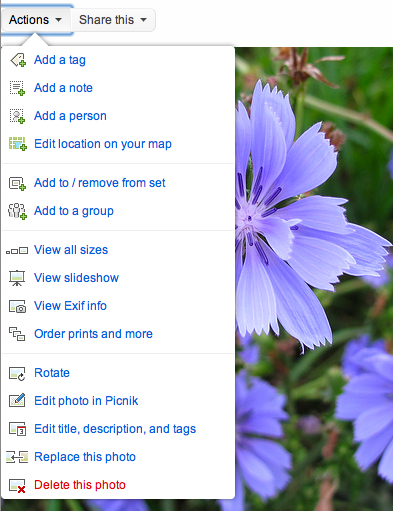
Now the “All Sizes” navigation is done through a menu that requires two clicks instead of one.

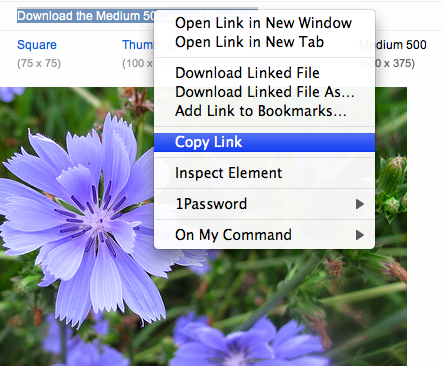
I still have click the Medium button to get the size I want—no change there—but now there’s no field with the image URL. I have to right click (or control click) on the Download link and then drag to (or click on) the Copy Link item in the popup menu.

As I write out the steps, it doesn’t seem like the new layout requires me to do much more than the old one. One click more, maybe two, depending how you count. But it seems to go much slower because
- that first menu is an HTML/CSS/JavaScript construct and doesn’t appear immediately when I click the Actions button;
- the “View all sizes” item is near the center of the menu list, which is the hardest place to find something;
- the right click (or control click) needed in the last step takes just a little more thought than a left click or pushing the ⌘C key combo.
So that’s the motivation for the script. Maybe my perception is off, but it sure seems to take a good deal longer to grab an image URL now that it used to.
Here’s script itself:
1: #!/usr/bin/python
2:
3: import appscript
4: import re
5: import sys
6: from urllib import urlopen
7:
8: # Get the URL of the frontmost Safari tab.
9: pageURL = appscript.app('Safari').documents[0].URL.get()
10:
11: if 'flickr.com/photos' in pageURL:
12: # Get the medium-sized image URL for the displayed photo.
13: html = urlopen(pageURL).read()
14: imageURL = re.search(r'<link\s+rel="image_src"\s+href="([^"]+)"', html).group(1)
15: imageURL = imageURL.replace('_m.jpg', '_d.jpg')
16: sys.stdout.write(imageURL)
17: else:
18: sys.stdout.write("wrongpagewrongpage")
Update 7/26/10
Here’s an improved version of this script that’s more flexible in how it gets the image URL and is easier to modify for other purposes.
If you want to use it or modify it for your own purposes, you’ll have to install the nonstandard appscript module. Line 9 uses that module to get the URL of the frontmost Safari page.
The rest of the script is just garden-variety Python. Line 13 retrieves the HTML of the photo page, and line 14 plucks out from it the “master URL” for the image. The <head> section of the photo page will have a <link> tag that looks like this:
<link rel="image_src" href="http://farm5.static.flickr.com/4141/4812406557_36acccbccd_m.jpg">
The href attribute is the master URL; all the different sizes of this photograph will have the same URL but for the part between the last underscore and the .jpg extension. Here’s a table of the options.
| Size (width) | Suffix |
|---|---|
| Original | o_d |
| Large (1024) | b_d |
| Medium (640) | z_d |
| Medium (500) | d |
| Small (240 | m_d |
| Thumbnail (100) | t_d |
| Square (75) | s_d |
Line 15 converts the master URL to a size-specific one for the smaller of the Medium sizes. Line 16 then sends it to standard output.
If your front Safari page isn’t a Flickr photo page, the test in Line 11 should catch that and the script will print wrongpagewrongpage instead of a URL. This may seem a little childish, but it’s a distinctive error message that can be selected for deletion with a quick double-click.
I have this script saved as a Shell Script in TextExpander, with an abbreviation of ;500. The semicolon is there because that’s the signal character I use at the beginning of all of my abbreviations. The 500 is the mnemonic for the width of the image.
Since creating this abbreviation, I’m finding it much easier to include photos from my Flickr stream in the blog.

The script could, of course, be modified to return URLs for other image sizes—just change Line 15. More interestingly, it could be the start of a script that downloads images of one or more sizes. I leave that as an exercise for the reader.
