One Markdown to rule them all
October 15, 2010 at 11:48 PM by Dr. Drang
Back in April I wrote about my system for previewing blog posts locally before publishing them to the server. That system worked, but because it used a tweaked version of MultiMarkdown and the server uses a customized PHP Markdown Extra,1 there were small differences in the rendering for certain edge cases. I decided to rewrite the preview system in PHP (it was in Python) so it could use the same Markdown renderer as the server.
The results are in this GitHub repository. It’s meant to be used in conjunction with the TextMate Blogging bundle, which is what I use to write my posts. The new script is called post-preview.php, and like its predecessor post-preview.py, it
Separates the header from the body of the post. The header is a series of lines like this
Blog: And now it's all this Title: One Markdown to rule them all Keywords: programming, blogging, python, php, mathjaxat the top of the file. It’s followed by a blank line and then the rest is the body.
- Extracts the title from the header.
- Converts the body from Markdown to an HTML fragment.
- Wraps the fragment in more HTML, turning it into a complete page that references CSS and JavaScript files that give the page the look of my blog.
I did this originally in Python/MultiMarkdown because I’m not really a PHP programmer and I’d never written any PHP to be executed from the command line. In other words, I wanted something working quickly and was lazy, so I used the tools with which I’m most familiar, not necessarily those most appropriate for the job.
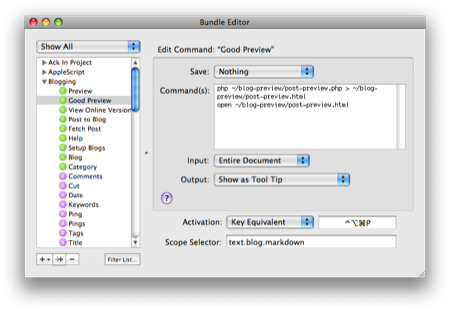
Tonight I spent a couple of hours with the PHP manual and did the job the way it should have been done in the first place. In addition to the changes to the files in the repository, I’ve also changed the Good Preview command I added to my copy of the Blogging bundle. Now it looks like this,

where the shell script is
php ~/blog-preview/post-preview.php > ~/blog-preview/post-preview.html
open ~/blog-preview/post-preview.html
and it’s given the contents of the current document as standard input.
Now that I know how to do the Markdown-to-HTML conversion from the command line via PHP, I may change the way I generate reports for work. Currently, I
- Write the report in Markdown.
- Convert the Markdown to HTML via SmartyPants and my customized version of MultiMarkdown.
- Convert the HTML to LaTeX via via my customized version of Fletcher Penney’s MultiMarkdown XSLT scripts.
- Generate a PDF through
pdflatex.
Steps 2 and 3 are combined in a single shell script, but they are distinct processing steps. Life would be simpler if I switched from MultiMarkdown to PHP Markdown Extra in Step 2, because I’d need to support only one set of customizations and need to remember only one flavor of Markdown.

