Chrome on the Mac - not yet
November 21, 2010 at 8:22 PM by Dr. Drang
Many years ago I took a two-course sequence in vibration analysis from Art Robinson, a professor who was not a good teacher by any conventional measure (he was, in fact, kept away from undergraduates entirely), but whose approach to analysis continues to influence me.
One day he was reviewing one of our homework problems on the blackboard, and I saw that although I’d gotten the right answer, I’d done the problem in a very different way than he had.
“Couldn’t you do it [this other way]? I asked.
“Well, yes,” he said in the most discouraging way he could muster, “you could…”
“So it’s really just a matter of taste,” I pursued.
“Yes, Mr. Drang,” he said, putting the chalk back on the rail to punctuate his words, “but there’s good taste and there’s bad taste.”
With this in mind, let’s talk about Google Chrome.
The trial
I’d been interested in Google Chrome since it first came out, accompanied by that Scott McCloud comic. But because it didn’t support AppleScript, I couldn’t use it as my regular browser—I’m too dependent on my various URL-gathering TextExpander snippets, all of which rely on either AppleScript or its bastard cousin appscript.
That changed in October, when version 7.0.517.41 of Chrome was released. I rewrote my snippets to accommodate both Safari and Chrome and started a week-plus trial using Chrome as my primary browser. This is what I found.
Speed
Chrome takes longer to start up than Safari does, but once it’s running it seems faster than Safari. “Seems” is the key word here; when I actually compared them side-by-side there usually wasn’t as much difference as I expected.
Pages that make heavy use of JavaScript, though, definitely run faster on Chrome than on Safari. I saw this most distinctly on my blog posts with lots of MathJax equations.
It’s not surprising that this is where the speed difference appears. Both browsers use the same WebKit rendering engine; it’s the JavaScript interpreters that differ. Google’s V8 is ahead right now, and Apple needs to make sure its JavaScript doesn’t fall further behind. (Or I guess it could just adopt V8, but I doubt it wants to do that.)
Stability
This is another area where Google is supposed to shine, because each tab (and we’ll talk more about tabs later) runs in its own thread, sort of as if it were its own separate instance of the browser. When a particular tab locks up, often because of bad JavaScript in the page, it can be deleted, with the other tabs continuing on as if nothing happened.
This is a big advantage for Chrome. Safari users are all too familiar with the spinning beachball caused by one page leading to a frozen browser in all the tabs.
I got to see this in action on a few pages and it was impressive. To be sure, Chrome did crash a couple of times, so a stability comparison is not a slam-dunk victory for Chrome. Still, as with the JavaScript speed, this is something Apple needs to keep an eye on if it doesn’t want to see Safari superseded.
Not surprisingly, it’s when we shift attention from the purely technical to the user interface that Chrome starts to falter.
Bookmarks menubar
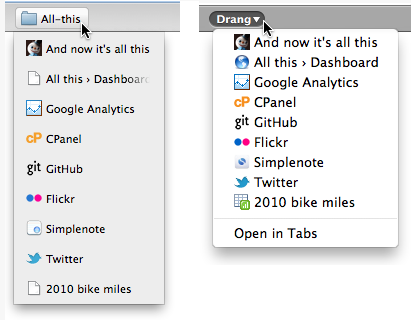
The bookmarks menubars of both browsers allow you to store several links under each menu, like a folder. But just because it’s like a folder doesn’t mean you have to stick a folder icon next to the menu name, and yet that’s exactly what Chrome does, wasting screen space in addition to making an unpleasant-looking UI that goes folderfolderfolderfolder across the top.
And while we’re at it, look at the menus themselves. The Chrome menu somehow manages to use a smaller font than a standard Mac menu and take up more space.

This is not just an aesthetic matter. Consistency in the interface makes users more comfortable and more efficient. Hasn’t the past quarter-century or so of computer use taught us that?
I will say this: in one sense Chrome’s bookmarks menubar acts more like a menubar than Safari’s does. If you happen to click on the wrong menu, you can just slide the mouse to the left or right to get the adjacent menu to drop down. In Safari, an errant click forces you to click somewhere else to get the first menu to disappear before you can then click on the correct menu.
There’s a logic to this. The Safari bookmarks bar is not supposed to be a menubar; it’s a bar of buttons. Apple doesn’t put menubars in windows, the (singular) menubar is outside the window at the top of the screen. In this case, though, I think consistency interferes a bit with usability.
I have one last thing to say about the Chrome bookmarks bar, but it’s hardly original. The Other Bookmarks folder at the right end is a waste of space and annoying as hell. The browser has no business adding things to a bar that’s supposed to be under the user’s control.
Address bar
Chrome’s address field is a multipurpose entry area. It’s for entering both URLs and Google searches, and it uses some clever algorithm for figuring out which is which. I don’t have strong feelings whether this is better or worse than Safari’s separate fields for addresses and searches, but there’s one thing I really hate about it: it selects the entire address when I click in it.
I know this is common in the Windows world. I know Firefox does it. That doesn’t make it right. Every other editable text field in the browser and every editable text field in every other application puts the blinking cursor where you click the mouse. There’s no reason for the address field to be different.
If I want to select the whole URL so I can type in a new one, I don’t click in the address field, I type ⌘L. But when I want to edit the URL that already there, my habit—built over 25 years of using GUIs that all work the same way—is to click where I want to make the edit and start typing. When the entire field is selected upon clicking, the first bit of typing I do deletes the whole URL. This is a profoundly stupid design decision.
Tabs
I dislike Chrome’s tabs intensely, but not for the obvious reason. It’s true that I think their position up in the title bar is goofy, but it’s not horrible looking, nor is it a usability problem. What are usability problems are:
- The go-away box on the right side instead of the Mac-standard left side. It’s not that one is inherently correct and the other inherently wrong, it’s that one follows the conventions that users expect and the other doesn’t. Consistency makes for ease and efficiency.
- New tabs open right next to current tab instead of down at the right end, which pushes any other tabs out of position. Like the Other Bookmarks menu, this is presumptuous; the browser has no business changing what I am supposed to be in control of.
- Finally, Chrome isn’t smart in how it interprets the
opencommand. Issuing anopencommand on a local file that’s already opened opens it again in a new tab. This affects, detrimentally, both TextMate’s Blogging bundle and my Blog Preview system, causing them both to litter the Chrome window with redundant tabs. Safari knows enough to reload the file in place.
No status bar at the bottom
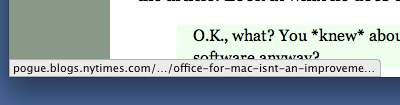
Chrome doesn’t have a status bar at the bottom of the window. When you move your mouse over a link, the address of the link will pop up at the bottom of the window, but because the size of the popup is limited, the address is abbreviated and doesn’t tell you whether clicking the link will open it in a new tab or window.

This is Google trying to make something clever and sleek and ending up with something that’s less useful than a feature that’s been in every browser since the ’90s.
Find
Finally, here’s something that has little to do with usability but a lot to do with ugly. When you search within a page in Chrome, it fills the scrollbar with yellow bars to show you where the hits are.

Does this help you navigate to them? Not really. First, there’s no indication which part of the “thumb” should be aligned with the yellow bar—top? bottom? middle? Second, as with Safari, you can just tap the Return key to jump from one hit to the next, which is both faster and more accurate than scrolling.
Finally
So after 7-10 days of Chrome, I returned to Safari and haven’t felt any regrets. Chrome works, it’s definitely better than Firefox, and it has some advantages over Safari. But unless you really need some extension it has, I don’t see why you’d choose it over Safari. Not yet, anyway.
It’s a weird thing about Google. Its programmers seem to be aggressively opposed to making things that look good, as if doing so would ruin their tech cred. They don’t seem to understand that some appearance improvements really do make the program work better because they provide clarity and consistency for the user.
Yes, some of these things are just matters of taste, but there’s good taste and there’s bad taste.
