Safari 5.1 and math
July 21, 2011 at 8:29 PM by Dr. Drang
Lost in all the Lion hubbub is Safari 5.1’s new MathML renderer. As someone who occasionally puts equations on his web site
You don’t need to have Lion installed to get Safari 5.1. I installed it today on both of my Macs via Software Update. The biggest improvement is supposed to be the Chrome-like separation of processes associated with separate tabs. You know how bad JavaScript on one page will bring up the spinning beachball of death and lock you out of all your other tabs? That’s supposed to be much reduced in Safari 5.1. And there’s a faster JavaScript engine, more advanced CSS options, that Reading List thing that’s supposed to be like Instapaper Jr., and so on. But my first interest is in MathML.
The easiest way to compare Safari’s MathML rendering with other ways of viewing math is to go to this page set up by Peter Luschny. He’s created three pages with the same content: one that uses images to display equations (which we won’t concern ourselves with), one that uses MathJax (which is what I use for equations in my posts), and one that uses MathML.
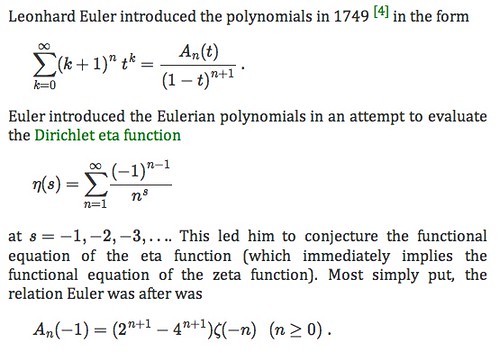
Here’s a screenshot of the section on Eulerian polynomials as rendered by MathJax:
Pretty darned good. Here’s a screenshot of that same section as rendered by MathML:
The screenshots are slightly reduced to get them to fit comfortably in the blog. Click on the images if you want to see them full sized on Flickr.
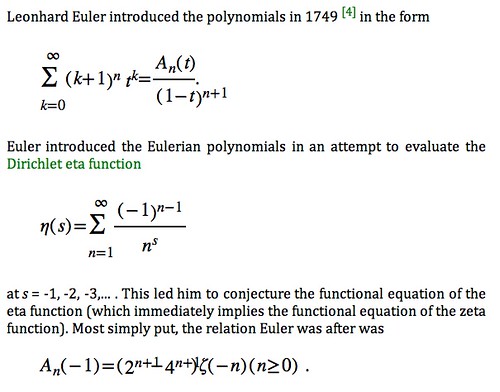
The two main problems with the MathML rendering are shown in this screenshot:
- An inability to maintain a baseline. You see this in the first two equations where the closing parentheses (and the symbols after them) are set too low.
- Overlapping components. You see this in the third equation where the superscripts of the 2 and the 4 run over the symbols that come after them.
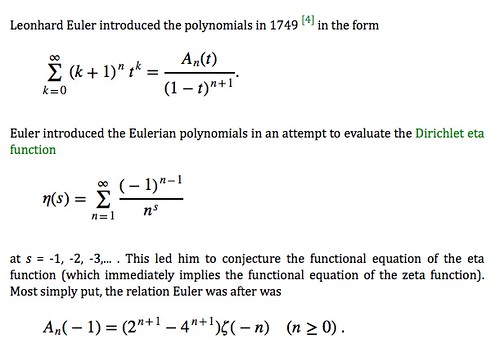
I’m sure Safari will improve, but this is pretty poor performance, especially when you consider that Firefox has had a good MathML renderer for at least six years. Here’s that same section in FF 3.6.13:
I think the negative signs in the second and third equations are a bit too far from what they’re negating, and I’d prefer larger summation symbols, but otherwise this is very good rendering.
Since MathJax exists, does it matter whether Safari does a good job with MathML? I think so. MathJax uses JavaScript heavily, and equation-rich pages can take a long time to render. A built-in renderer worthy of the name would speed up these pages considerably. Also, if the WebKit engine gets decent MathML support, it’ll make its way into Chrome, and then all the good browsers will be able to handle MathML natively (and IE will have it through the MathPlayer plugin).
-
That link goes to what may be my favorite post ever. Crisp diagrams, several equations, Gnuplot graphs, a practical application, and a Wizard of Oz reference. It’s what I wanted every lecture to be like back when I was teaching. ↩