New Blackbird.py for embedding tweets
January 12, 2012 at 11:45 PM by Dr. Drang
If you have access to the NewNewNew Twitter (as I did for about a day several weeks ago, but haven’t since), you’ll find a button that’ll give you the HTML code necessary to embed any given tweet in your blog or webpage. This is a big improvement on the common way of showing a tweet, which is to take a screenshot, but the styling of the tweet isn’t to my taste. The style, combined with the uncertainty of when I’ll ever get NewNewNew Twitter again, led me to roll my own embedded tweet solution.
Longtime readers (both of you) may remember, that I already have such a system. It’s my fork of Blackbird.py, Jeff Miller’s Python rewrite of Robin Sloan’s original Blackbird Pie system for embedding tweets. I first wrote about it in this 2010 post and have been using it to embed tweets in the blog ever since.
The problem with a Blackbird.py embedded tweet is that while it looks great on the blog, it looks kind of crappy in RSS. I have it in a <blockquote>, which helps set it apart from the rest of the text, but it’s still ugly. Worse, it can be confusing to readers if I’m not careful to identify it as a tweet in the text leading up to it.
I mentioned at the start that I don’t like the style of New Twitter’s1 embedded tweets. That’s only half true. I actually do like the way they look in RSS feeds.
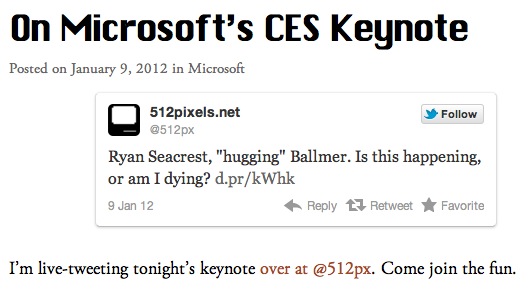
Here’s a recent example from Stephen Hackett at 512 Pixels. The embedded tweet on his site looks like this:
Compared to Blackbird.py, it’s both too plain (with just a thin line as its border) and too cluttered (with all those retweet, star, follow, etc. buttons). But here’s what the RSS of that post looks like in Google Reader:
The dash with the name, handle, and date after it is just right. Anyone who’s seen quotations with attribution will recognize that style.
How did Twitter manage to be simple in RSS and complex on the site? JavaScript. Here’s the code for the tweet from Stephen’s site (I’ve added some line breaks to make it easier to read):
html:
<blockquote class="twitter-tweet tw-align-center">
<p>Ryan Seacrest, “hugging” Ballmer. Is this happening,
or am I dying?<a href="http://t.co/C2ugBziy" title="http://d.pr/kWhk">d.pr/kWhk</a></p>
— 512pixels.net (@512px)
<a href="https://twitter.com/512px/status/156566526378524672" data-datetime="2012-01-10T02:42:23+00:00">
January 10, 2012</a></blockquote>
<p><script src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
What Twitter’s done is make the embedded HTML match the simple format that appears in the RSS feed. It then uses the code in widgets.js to warp that format on the blog page, reordering the information, bringing in the avatar, and adding all those buttons I don’t like.
It seemed obvious that I needed to do the same thing.
My new Blackbird.py system has four parts:
- An AppleScript that gets the URL of the frontmost Safari window (if you’re a Chrome user, you could easily modify it) and feeds that to a Python script.
- A Python script that takes the URL of a tweet and generates the HTML for embedding that tweet in a webpage. The HTML is fairly simple and will have nothing more than a single line starting with a dash for attribution.
- A JavaScript/jQuery function that rearranges the attribution and adds some graphic elements.
- A set of CSS commands that styles the tweet for the webpage.
The JavaScript/jQuery and CSS parts are now part of my WordPress theme; once they’ve been uploaded, I never need to deal with them again. The AppleScript is used as the content of a TextExpander snippet. When I want to embed a tweet in a post, I
- Open that tweet’s page in Safari.
- Type
;tweet(the TextExpander snippet’s abbreviation) in my text editor where I want the tweet to appear.
That’s it. Hard to write (because I’m not that good with jQuery), but very easy to use. All the code is in the Blackbird.py GitHub repository.
Here’s an example tweet with lots of interesting features: mentions, a hashtag, and a native Twitter image.
Civil engineers, unite. #tweetyourbookshelf // cc: @drdrang @egra
— Ben Deaton (@jbendeaton) Wed Jan 11 2012
It uses a slightly larger font than the blog’s body text. Ben’s Twitter avatar and background image are included for a bit of pizazz. The date and his name and handle are styled to be easily clickable but unobtrusive.
Similarly, if I’ve done what I think I’ve done, the tweet will look decent—albeit much simpler—in the RSS feed. Very similar to the example from 512 Pixels.
That last paragraph has some weasel words in it because I won’t really know how it worked out until I see the RSS of this post. A more professional blog would have a local testbed for checking out site changes like this, but I just do them live on the server and see what happens. I’d like to say I do this because I’m a risk-taker, a live-on-the-edge sort of guy, a bad boy, but mostly I do it because I’m lazy.
-
I got tired of typing all those News. Just pretend they’re there, OK? ↩