Three things for Drafts 4
October 16, 2014 at 7:45 AM by Dr. Drang
Greg Pierce at Agile Tortoise released Drafts 4 yesterday, and it’s a doozy. A new look and many new features, especially for those of us who like programmable tools. Brett Terpstra has threatened to port a bunch of his Markdown stuff to Drafts, and Gabe Weatherhead has already dipped his toes into the new JavaScript system for adding scriptable buttons to the keyboard. If you want a more conventional review of all the new features, Alex Guyot has a good one in the usual comprehensive MacStories style. I’m just going to show a few things I’ve done today as I explore the new things Drafts 4 can do.
First, there’s the Web Capture Template. Drafts 4 comes with a sharing action that lets you quickly create a new draft from the web page you’re viewing in Safari. The three components it’ll capture are the page’s title, its URL, and whatever text you may have selected on the page. This is a great way to collect information during online research, and it’s also a quick way to make a link post for a blog. I don’t do much link posting here, but with a handy tool like the Web Capture Template, I might do more.
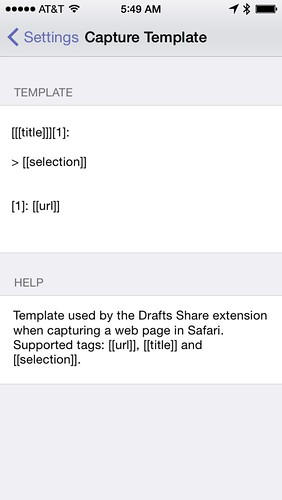
Here’s my Web Capture Template for starting a link post.
It’s a short chunk of Markdown that puts the title of the page first and makes it a reference link with reference number 1. Then comes a quote from the web page. Because Drafts uses double brackets for its template tags and Markdown uses brackets for links, the template has a shitload of brackets in it, but they all serve a purpose. Here it is in text form:
[[[title]]][1]:
> [[selection]]
[1]: [[url]]
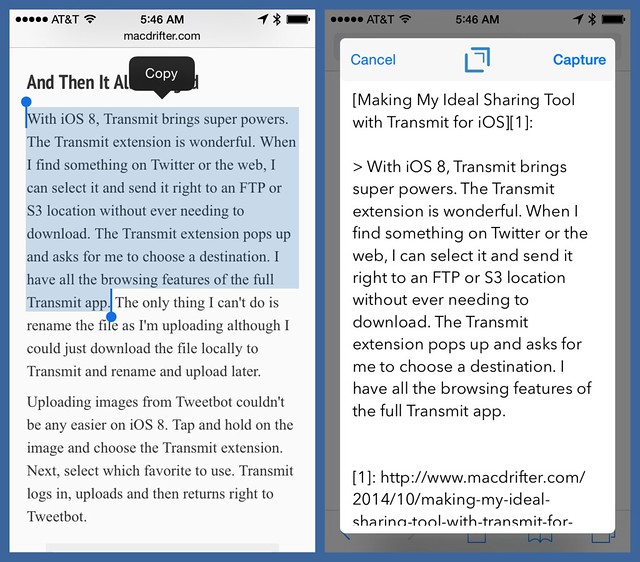
The images below show the template in use. In the left image, I’m in Safari and have selected the text I want to appear in my post. I then bring up the share sheet and tap on the Drafts action icon. That generates the text shown in the right image from the template. Tapping the Capture button saves it as a draft that I can edit or expand on later.
This all done without leaving Safari and without any use of the clipboard. (The Copy button is in the left image because it appears automatically whenever you select text in Safari—it doesn’t get tapped.)
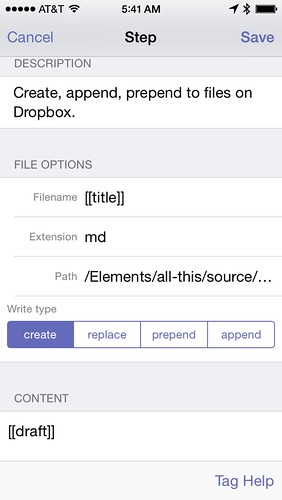
Let’s say I switched over to Drafts and finished writing the text of my link post. The natural thing to do would be to post it, but my static blogging system isn’t quite ready for that. I can, however, save the post into the source directory where all the Markdown files go. This directory is in Dropbox, and Drafts makes it easy to write an action that saves a file there.
The path is cut off in the screenshot. It’s
/Elements/all-this/source/[[date|%Y/%m]]
The [[date]] tag adds the year and month to the end of the path.1
Like my blogging system, this is a work in progress. The name of the file should really come from the Slug line in the file header, not from the first line of the file, but I’ll get that worked out in due time.
By the way, if you think I’m cheating here because this action doesn’t use any of the new features of Drafts 4, I’ll point you to the immortal words of Ring Lardner:
“Shut up,” he explained.
Finally, here’s a keyboard script inspired by Gabe’s line sorting script. Gabe’s script takes a scrambled set of numbered lines and rearranges them in ascending order. Mine does essentially the opposite.
When I write an ordered list, I often find myself moving the items up and down the list during editing,2 which messes up the numbering. Markdown processors don’t care about that, but I do. I want the items to stay in the order I put them but to be renumbered from one up. So I wrote this keyboard script:
javascript:
1: function renumber(s) {
2: var list = new Array();
3: list = s.split('\n');
4: for (var i=0; i<list.length; i++) {
5: var parts = new Array();
6: parts = list[i].split('.');
7: parts.shift();
8: parts.unshift((i+1).toString());
9: list[i] = parts.join('.');
10: }
11: var renumbered = list.join('\n');
12: return renumbered;
13: }
14:
15: setSelectedText(renumber(getSelectedText()));
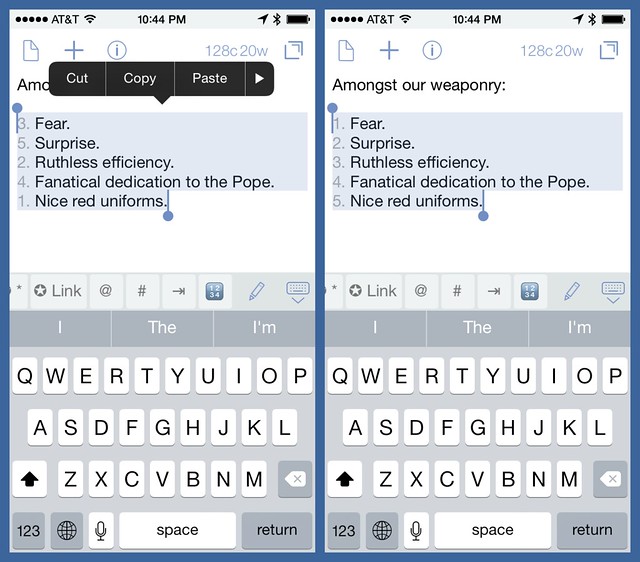
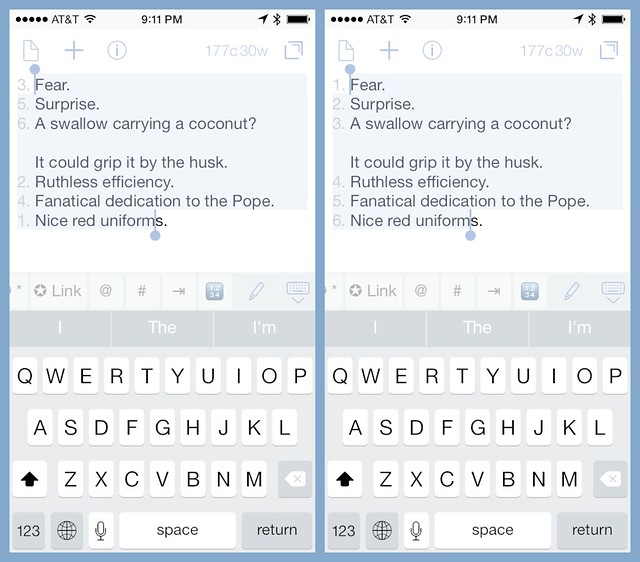
Here it is in action. The left screenshot shows the list with messed up numbers. I select the list, tap the 🔢 button, and the script renumbers the list as shown in the right screenshot.
In case you’re wondering, I do know that it’s “almost fanatical dedication to the Pope,” but I left out the qualifier so the item would fit on one line. I’ll punish myself by going to sit in… The Comfy Chair!
Update 10/16/14
Rob Trew is using Drafts 4, so you can expect lots of clever scripts as he digs deeper into its capabilities. Today, he posted an improvement to my renumbering script, which allows the user to select only portions of the first and last lines of the list. I don’t know about you, but I often find it hard to lift my finger off the screen without shifting the selection a bit. My original script forces you to select the list exactly from start to finish; Rob’s is more forgiving.
After playing around with it, though, I realized that neither of our scripts could handle an important case: a numbered list with paragraphs within one or more of the list items. Like this:
For this, we need a script that splits the string into list items, not lines. Stealing some ideas from Rob, this is what I came up with:
javascript:
1: function renumber(s) {
2: var rgx=/^\d+\. /m,
3: list=s.split(rgx),
4: count;
5: list.shift();
6: count = list.length;
7: for(var i=0; i<count; i++) {
8: list[i] = (i+1).toString() + '. ' + list[i];
9: }
10: return list.join('');
11: }
12:
13: var rngLines = getSelectedLineRange(),
14: iFrom=rngLines[0],
15: iTo=rngLines[1];
16:
17: setTextInRange(iFrom, iTo, renumber(getTextInRange(iFrom, iTo)));
In Line 3, we split the string on the digits, a period, and a space that start a list item. This gives us an array with an empty first item, which we shift off in Line 5.
There are, undoubtedly, more improvements that could be made, but I’ll leave it at this. Too much JavaScript and I feel like a cross beam that’s gone out of skew on the treadle.
-
The
Elementsdirectory name is a holdover from when I used Elements as my iOS text editor. I don’t use it anymore (I’m not even sure it’s available anymore), but I always point whatever editor I’m using (currently Notesy) to that directory because that’s where the old files are. ↩ -
Drafts 4 makes list reordering very easy. Tapping the hamburger button at the bottom of the screen (when the keyboard is hidden) splits the text at newlines and lets you drag each line (or paragraph) up and down. Much faster than selecting, cutting, and pasting. ↩