Quick image links with Keyboard Maestro
July 26, 2015 at 2:37 PM by Dr. Drang
You’ve probably heard that a new version of Keyboard Maestro was released a few days ago. I was late to the party on Keyboard Maestro, but I’ve been catching up. When faced with an automation problem, my tendency in the past was to think of solutions in terms of Python scripts, shell scripts, AppleScripts, or TextExpander snippets. Now KM macros are part of the mix.
Earlier this year, I wrote a macro that helps me take and upload screenshots that I include in blog posts. It saves the images in a particular directory on the server and creates an <img> link for pasting into the post. The file name on the server is prefixed with a date code, like this:
20150725-TextExpander Moment.js snippet.png
The <img> link uses the file name as the basis for its alt and title attributes, like this:
<img src="http://leancrew.com/all-this/images2015/20150725-TextExpander%20Moment.js%20snippet.png" alt="TextExpander Moment.js snippet" title="TextExpander Moment.js snippet" />
All I have to do is select the window or screen rectangle to be captured and then type in the base name of the image. The macro adds the date prefix to the file name, uploads the image, and puts the <img> link on the clipboard for later pasting.1
Not all of the images I post here, though, are freshly made screenshots. Other possibilities are:
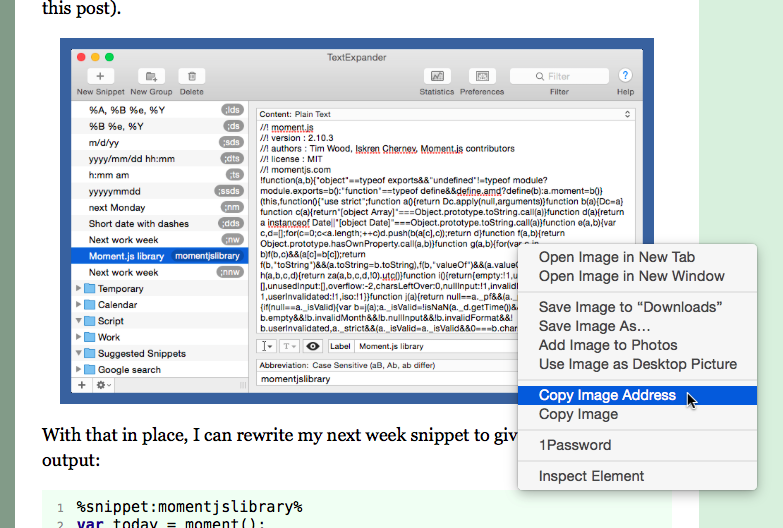
An image that I’ve used in an earlier post and want to use again. In this case, I usually browse to the older post and copy the URL of the image to the clipboard by control-clicking on it:

Any other image that I’ve uploaded to the server. These can be photographs, screenshots that I marked up in OmniGraffle or Acorn, or anything else. However the image was made, I make sure its filename follows the same format I use for automated screenshots. (It helps that I have a TextExpander snippet to insert the date in
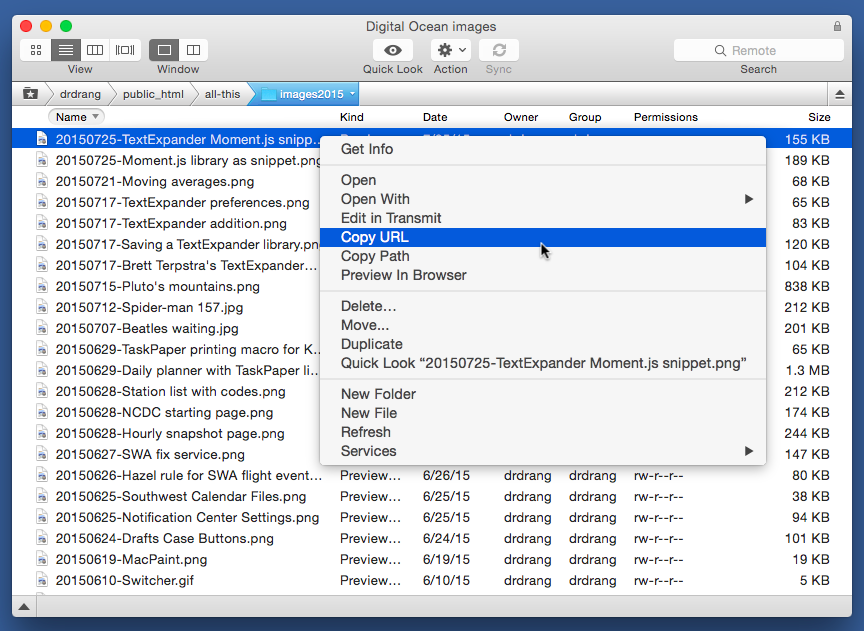
yyyymmddformat.) I can get the URL of these images by control-clicking on them in Transmit.
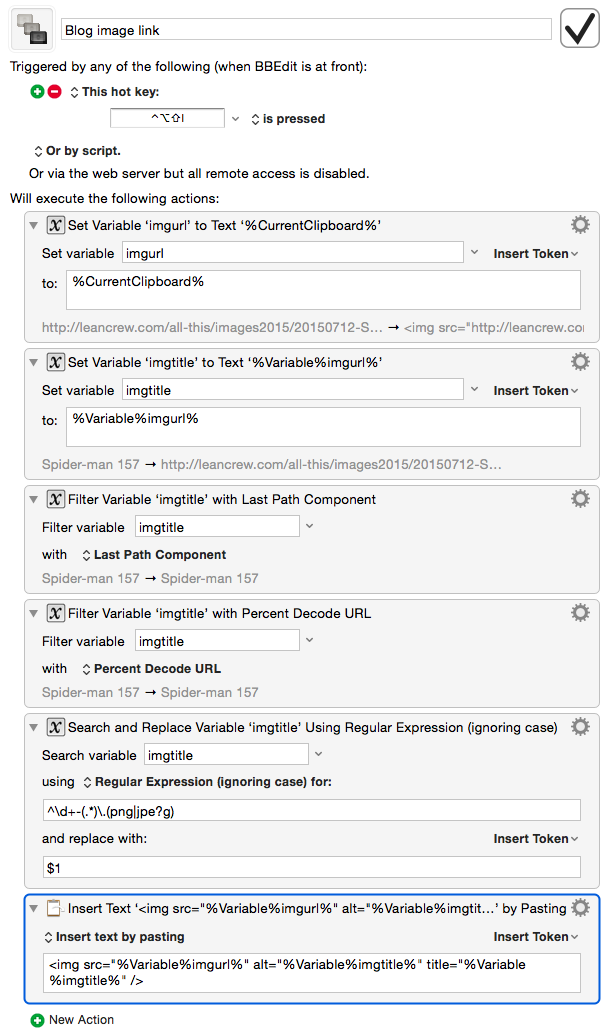
In both cases, I end up with a URL on the clipboard. What I need is a way to turn that URL into an <img> tag with the appropriate alt and title attributes. Here’s the Keyboard Maestro macro that does it.

Chances are, you won’t be able to use it directly because you don’t use the same file naming format I use, but if you want to use mine as starting point for writing your own, feel free to download it from here.
The logic of the macro is simple. It puts the contents of the clipboard into two separate variables, imgurl and imgtitle. It then works on imgtitle to
- Filter out everything except the last component of the URL path. That leaves
imgtitlewith just the percent-encoded file name. - Percent decode the file name. Usually this means turning every
%20into a space, but sometimes there are other percent-encoded characters in the name. - Strip out the date prefix and the hyphen at the beginning of the file name and the extension at the end.
The end result is that imgtitle contains the descriptive part of the file name, which is exactly what I want for the alt and title attributes. The last action in the macro puts everything together and pastes it at the cursor. The result is something like
<img src="http://leancrew.com/all-this/images2015/20150725-Moment.js%20library%20as%20snippet.png" alt="Moment.js library as snippet" title="Moment.js library as snippet" />
which matches the format I get from the automated screenshot macro.
I have the macro triggered with ⌃⌥⇧I (the I is for image) and it’s restricted to work in BBEdit only. The restriction may not be necessary, but it doesn’t hurt. I write all my posts in BBEdit.
This didn’t have to be a Keyboard Maestro macro.
- It could have been written as a Python script, but I’d need to “shell out” using the
subprocessmodule to get the clipboard contents viapbpaste. Not the trickiest thing in the world, but it’s easier when the clipboard is available to you directly, as it is in Keyboard Maestro. - It could also have been written as an AppleScript, but doing the
imgtitlemanipulations in AppleScript make me queasy. - It could have been written as a BBEdit text factory, but some of the manipulations aren’t in the text factory set and I’d have to write external scripts to do them.
Keyboard Maestro had everything I needed within easy reach. In this case, it was the best tool for the job.
-
If you’re wondering why I use an HTML for images when I write in Markdown, it’s because I don’t really like Markdown’s image syntax, and in most circumstances I don’t find it easier to use than straight HTML. ↩
