Technorati tags in TextMate
April 6, 2006 at 11:30 PM by Dr. Drang
As promised in my last post, here’s how I add Technorati tags to my posts using TextMate.
First, you should understand that I write my posts in TextMate and then copy the text and paste it into the Movable Type “New Entry” web page. Nothing fancy, no clever xml-rpc stuff. I write the posts using the Markdown plain-text format, which accepts—and doesn’t mess with—embedded HTML.
To get Technorati to recognize tags in your post, you must add HTML that looks like this:
<a href="http://technorati.com/tag/blogging" rel="tag">blogging</a>
With this in your post, you should be able to find it on Technorati’s site by asking for the “blogging” tag. My goal was to add tags like this to the ends of my posts (you can scroll down now to see what they look like) with as little typing as possible.
My solution involves two snippets. The first creates the paragraph into which the tags will go, and the second creates the tags themselves. Open the Bundle Editor window (menu item Window:Show Bundle Editor) and create a new snippet in the Markdown section. (You could probably put this in the HTML section or the Plain Text section if that’s how you write your posts, but I haven’t done it that way myself.) Paste the following text into the right pane,
<!-- technorati tags start -->
<p class="tags">Tags: $0</p>
<!-- technorati tags end -->
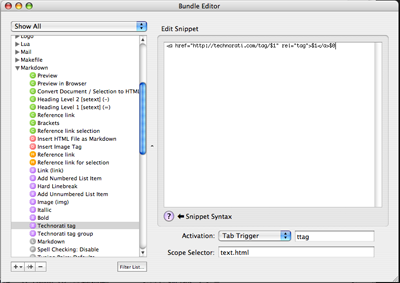
and give the snippet a name that means something to you. I called it “Technorati tag group.” Then set the Activation to a Key Equivalent or a Tag Trigger that’s easy for you to remember. I used a Tag Trigger called “gtag.” when you’re done, the Bundle Editor window should look like this
(Click on the image to see it at full size.)
When I’m done with my post, I go to the bottom and type “gtag” followed by a tab. The snippet text is inserted and the cursor is left between the opening and closing paragraph tags (where the $0 is), ready for the individual tags to be inserted. You’ll notice that the paragraph is assigned the “tags” class, which is a class I created in my Movable Type CSS stylesheet. It sets the font to a smaller size and right-justifies the paragraph. The HTML comments before and after the paragraph are probably not necessary, but I’m modeling this on how ecto handles Technorati tags, and ecto puts the tag paragraph between comments.
Now make another snippet and paste this into the right pane:
<a href="http://technorati.com/tag/$1" rel="tag">$1</a>$0
I call this snippet “Technorati tag” and give it a Tab Trigger Activation of “ttag,” but feel free to use whatever will be easy for you to remember. The Bundle Editor window should now look like this
I create each individual tag by typing “ttag” and hitting the Tab key. The boilerplate is inserted, and the cursor is set at the first $1. I type in the tag name and it’s automatically put at the other $1 spot. Hitting tag again moves the cursor after the closing anchor (where the $0 is), and it’s ready for me to add another tag.
It’s a simple thing, but it works very nicely and requires very little effort from me. You can see the results by looking at the source code for this post.