Train schedule for iPhone
March 27, 2008 at 1:55 PM by Dr. Drang
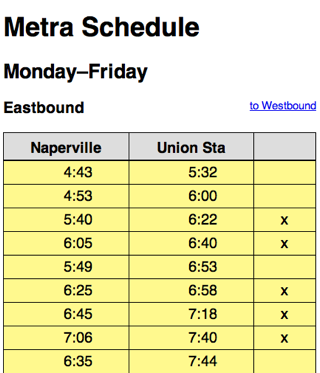
A commuter train schedule for my iPhone seemed like a good idea, so I made an iPhone-ready web page and uploaded it here. It’s highly specialized for my use: its for the Metra train that runs between my home town of Naperville and Chicago Union Station. Here’s a screenshot of it in a very narrow Safari window, a reasonable approximation of what it looks like on the iPhone.

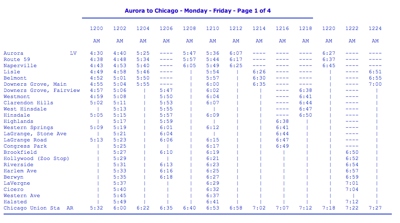
As you might expect, Metra has a set of web pages with its schedule, but they include all the stations on the line (of course) and aren’t laid out for easy iPhone viewing. Look at the weekday inbound page:
The font is pretty lightweight (afternoon trains are shown in bold, which is more readable) and the choice of color gives little contrast. As you might guess from the monospace font, this isn’t an HTML table, it’s a table from the old typewriter days that’s been wrapped in <pre></pre> tags. Looking at this page on the iPhone requires a lot of zooming and scrolling.
What I wanted was a page that was quick to load, easy to navigate, and with text I could read without zooming. From the Metra pages, I extracted only the trains that stop at the Naperville station and only the times for Naperville and Union Station. I plugged these times into a table template and fiddled with the formatting until it looked OK.
Here’s the top of the HTML file:
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2: <html>
3: <head>
4: <title>Metra Schedule</title>
5: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6: <meta name="viewport" content="width = device-width" />
7: <link href="rr-158.png" rel="apple-touch-icon" />
8: <link rel="stylesheet" type="text/css" media="all" href="metra.css" />
9: </head>
10: <body>
11: <h1>Metra Schedule</h1>
12: <h2>Monday–Friday</h2>
13:
14: <div>
15: <a name="eastbound"></a>
16: <div class="schedlink"><a href="#westbound">to Westbound</a></div>
17: <h3>Eastbound</h3>
18: </div>
19: <table>
20: <thead>
21: <tr>
22: <th>Naperville</th>
23: <th>Union Sta</th>
24: <th></th>
25: </tr>
26: </thead>
27: <tbody>
28: <tr class="am">
29: <td class="time">4:43</td>
30: <td class="time">5:32</td>
31: <td class="x"> </td>
32: </tr>
The <tr></tr> stanza in Lines 28-32 is repeated again and again but with different times and, for afternoon and evening trains, a class of “pm.” The eastbound table ends like this:
164: <tr class="pm">
165: <td class="time">11:33</td>
166: <td class="time">12:29</td>
167: <td class="x"> </td>
168: </tr>
169: </tbody>
170: </table>
After the eastbound table is a westbound table with the same layout. The third column in the tables is either blank or has an “x” in it to denote express trains that have few if any stops between the two stations.
But for two lines, this is pretty generic HTML. Line 6 sets the viewport width to the width of the iPhone. Without this line, the iPhone thinks it’s looking at a page that’s 980 pixels wide and will start in a zoomed-out view that’s almost as hard to read as the Metra pages. Line 6 has no effect on other browsers.
For one-touch access to the schedule, I’ve added this page to my home screen. Line 7 sets the icon to this clip-art image:

There are two schools of thought on the size of the “apple-touch-icon”: Apple official docs say to use a 57x57 pixel PNG image, but others say to use a higher-resolution image to get a better looking icon when the iPhone adjusts it for a 3D look. Since Apple’s own icon is bigger than 57x57, I decided to go with a bigger icon, too. I’m happy with the result.
The CSS file sets the font sizes, borders, alignments, and background colors. It’s nothing special. I use a yellow background for the morning trains and a light purple for the afternoon and evening trains.
There’s no programming here, so this is is certainly not a “webapp.” In fact, I put it on the internet only because the iPhone currently doesn’t support local HTML files. But it’s the kind of information that’s very handy to have in my pocket, and I don’t have to remember to carry a paper train schedule with me.
Update
I now have three pages with Metra schedules, weekdays (updated), Saturdays, and Sundays. The CSS file has also been updated.