Dr. Twoot rides again
March 10, 2009 at 12:00 PM by Dr. Drang
A few days ago, I pushed a heavily rewritten version of Dr. Twoot up to its GitHub repository. Dr. Twoot is my fork of Peter Krantz’s Twoot, a Fluid-based Twitter client1, written in HTML, CSS, and JavaScript. I’d been using a relatively unchanged version of Dr. Twoot for several weeks and decided to implement all the changes I’d thought of during that time.
Overall, Dr. Twoot has become much simpler. The toolbar at the top is gone, as are the links to go forward and backward in the tweet history. Only one timeline of tweets is shown: a combination of replies and my friends’ timeline, merged and sorted in chronological (oldest at the top) order. (Replies from people you don’t follow don’t appear in your friends’ timeline. I had let a few tweets go unanswered because I seldom checked my replies and didn’t see them. Now I see all my replies immediately.)
When Dr. Twoot is launched, it collects and displays tweets from the past 24 hours. From that point on, it adds new tweets as they are posted, checking every 3 minutes. As I see it, the automatic updating and the merged tweet streams are significant advantages the Twitter page itself; they’re the reasons I don’t just use a Fluid-based SSB2 of Twitter.
(I don’t use a Fluid-based SSB of Hahlo because that puts the reliability of my Twitter client in the hands of Hahlo’s server. Dr. Twoot relies on just a few files sitting right here on my hard disk.)
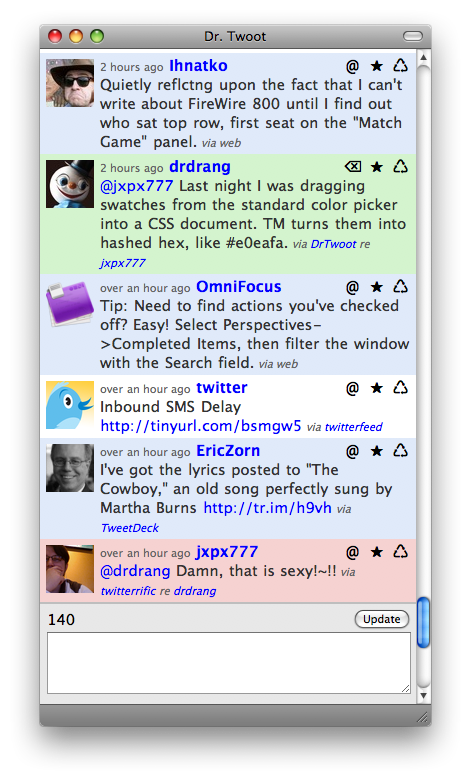
Here’s what the current Dr. Twoot looks like:

Normal tweets alternate between white and light blue backgrounds. My tweets have a light green background, and replies to me have a pink background. All of the colors, fonts, and layout decisions can be changed by editing the CSS file.
From the README at GitHub, here’s the Dr. Twoot feature list:
- It merges your friends’ timeline and @replies and presents them chronologically.
- It opens showing tweets over the past 24 hours.
- It updates automatically every three minutes.
- Each tweet has buttons that let you:
- reply, if the tweet is from someone else (@);
- delete, if the tweet is from you (⌫);
- add it to your favorites list (★ changes to red);
- delete it from your favorites list (★ changes back to black); and
- retweet it (♺).
- Less obviously, each tweet has links to:
- the full-sized user picture (click the thumbnail);
- the tweet itself on twitter.com (click the timestamp);
- the user’s timeline (click the user name);
- the Twitter client used to write the tweet (click the name of the client); and
- the tweet it’s replying to or retweeting, when appropriate (click the user name after “re”).
- The message area at the bottom has a character countdown that:
- turns red when you’re within 20 of the 140-character limit; and
- changes to “Twoosh!” when your tweet hits exactly 140 characters.
The older version of Dr.Twoot, with separate tweet streams and toolbar links for switching between them, is still available on the “webish” branch of the repository.
