Multiplication and division practice sheets
April 22, 2009 at 2:26 PM by Dr. Drang
Update 10/15/09
I’ve made this page to list all the math practice sheets I’ve made. And I’ll update it if and when I make more.
Last year I posted some code for an addition and subtraction practice sheet. It was an HTML file that would open in any browser, could be printed on a single sheet of paper, and would change all the problems every time the page was reloaded. I wrote it to help my second-grader, who went on to become a Subtraction Superstar in his class.
The second-grader is now a third-grader and has moved on to multiplication and division. With a few simple changes to the old file, I now have an HTML file (with embedded JavaScipt and CSS) that lays out a page of 25 multiplication and division problems, all with integer answers. Here’s the code:
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
2: "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
3: <html>
4: <head>
5: <title>Math Practice</title>
6: <style type="text/css">
7: h1 {
8: text-align: center;
9: font-family: Sans-Serif;
10: font-weight: bold;
11: font-size: 36px;
12: margin: 20px 0 0 0;
13: padding: 0;
14: }
15: #whole {
16: margin-left: auto;
17: margin-right: auto;
18: }
19: table.problem {
20: font-family: Sans-Serif;
21: font-size: 24px;
22: text-align: right;
23: border-bottom: solid;
24: margin: 40px;
25: }
26: </style>
27: <script>
28: function single_problem() {
29: var operator = "×"; // multiplication sign
30: if (Math.random() < .5) {
31: operator = "÷"; // division sign
32: }
33: var a = Math.floor(Math.random()*19 + 2);
34: var b = Math.floor(Math.random()*19 + 2);
35: var c = a * b;
36: if (operator == "×") {
37: var top = a;
38: var bottom = b;
39: } else {
40: var top = c;
41: var bottom = b;
42: }
43: return '<table class="problem">' +
44: '<tr><td></td><td>' + top + '</td></tr>' +
45: '<tr><td>' + operator + '</td><td>' + bottom + '</td></tr>' +
46: '</table>';
47: }
48: </script>
49: </head>
50: <body>
51: <h1>Math Practice</h1>
52: <table id="whole">
53: <script>
54: for (i=0; i<5; i++){
55: document.write("<tr>");
56: for (j=0; j<5; j++) {
57: document.write('<td>' + single_problem() + '</td>');
58: }
59: document.write('</tr>');
60: }
61: </script>
62: </table>
63:
64: </body>
65: </html>
The crux of the code lies in the single_problem function on Lines 28–47. Three numbers—a, b, and c—are generated such that:
- a is a random integer between 2 and 20, inclusive (Line 33);
- b is a random integer between 2 and 20, inclusive (Line 34); and
- c = a × b (Line 35).
Another random number (Line 30) determines whether the problem is going to be presented as multiplication (a × b = ?) or division (c ÷ b = ?). By changing the comparison value, 0.5, in this line, you can bias the selection of problems to give more multiplications or more divisions. And you can change the range of possible numbers by altering Lines 33 and 34.
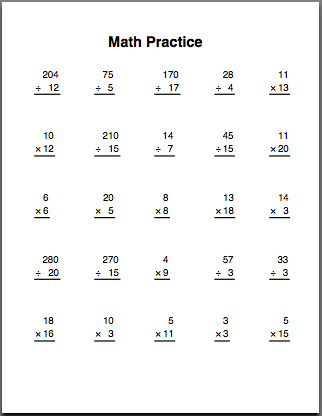
The output is page that looks like this: