Blog update snippet for TextMate
July 29, 2009 at 1:30 PM by Dr. Drang
If you’ve visited this blog with any regularity, you know that I often update the posts when I learn something new or change a script. Typically, these updates are set off from the rest of the text by a bold Update and are collected at the bottom of the post. If there’s been a big change—as with my first post on Radio 2 scripts—I put the Update at the top of the post to direct readers to a better post.
I’ve decided to make these updates stand out a bit more. Like this:
Update 7/29/09
This is an example update.
If you’re reading the RSS feed of this post, the styling won’t be included. Here’s a screenshot (at reduced size) of how it renders in Safari:

The update is contained within a <div> with a class of update. The CSS that styles the <div> is pretty simple:
#content div.update {
padding-left: 1em;
padding-right: 1em;
background-color: #ded;
border: 2px solid #384338;
margin-bottom: .5em;
}
content is the id of the main portion of the page. The background-color is set to that of the sidebar, and the border color is set to the background of the title region at the top of the page. The margin-bottom gives a little space between consecutive updates.
I write my posts in Markdown, and the blog uses PHP Markdown Extra to convert the text to HTML. Markdown has no native way to create a <div>, but it does allow HTML to be written directly into the text. Baseline Markdown processors, like Gurber’s canonical Markdown and Fortin’s standard PHP Markdown—require everything within the <div> to be written in HTML, but PHP Markdown Extra allows the use of normal Markdown formatting—like *em* for emphasis and **strong** for strong—if the <div> has a markdown="1" attribute. So, apart from the <div> tags themselves, I can write the update the same way I write the rest of the post.
Of course, I don’t want to spend time typing out that <div class="update" markdown="1"></div> stuff. I’d probably forget one or both of the attributes. So I wrote a simple TextMate snippet that inserts the boilerplate and puts the cursor where I can start typing the content of the update. The snippet is
<div class="update" markdown="1">
**Update `date +"%D" | sed 's|0\([1-9]/\)|\1|g'`**
$1
</div>
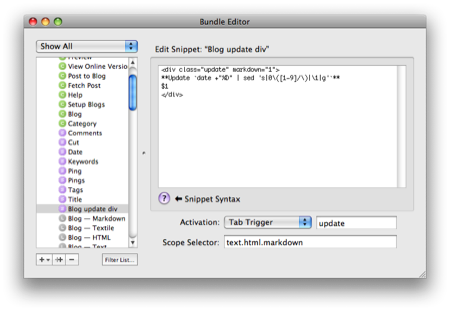
and it looks like this in TextMate’s Bundle Editor:

The snippet is pretty straightforward. It creates the <div> and puts the word “Update” and the date on the first line. There are two trailing spaces on that first line within the <div>, which is Markdown’s way of inserting a <br />. The only tricky thing is the sed command. It strips any leading zeros from the month or day numbers, so a date like March 2 shows up as “3/2/09” instead of “03/02/09.” Yes, it leaves the year’s leading zero alone.
Why did I do this as a TextMate snippet instead of a TextExpander snippet? First, it’s usually easier to write a TextMate snippet. Second, the snippets I write for TextExpander are needed in other programs, too. There’s no reason to make this available to other programs, as I write my blog posts in TextMate exclusively.
