A personal update to Dr. Twoot
August 23, 2009 at 3:49 PM by Dr. Drang
Last night I pushed an update to the Dr. Twoot GitHub repository. As written, it’s of no practical use to anyone else, but it’s been very helpful to me. And the thought behind it may give you some ideas for your own work.
To review, Dr. Twoot is my JavaScript/JQuery/Fluid Twitter client, a heavily modified version of Peter Krantz’s Twoot with the features I find most useful for day-to-day Twittering. I use twitter.com for infrequent actions like following, unfollowing, and searching but Dr. Twoot for all my reading and writing.
A few months ago, I added Twitter-based commenting to the blog. Clicking the Comment via Twitter link at the bottom of a post will take you to twitter.com and enter something like “@drdrang #770∀ ” to the tweet field. The hashtag identifies the number of the post being commented on, and the ∀ at the end of the hashtag is the mathematical symbol meaning “for all,” which is reasonably close to the name of this blog and should distinguish its comments from other numeric hashtags.
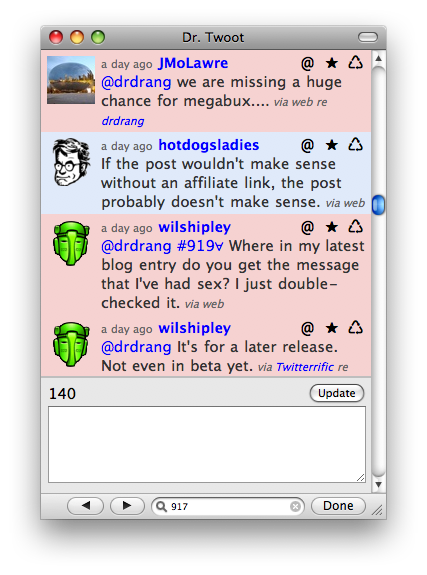
This commenting system—the idea for which I stole from Dan Sandler—has worked well for a low-traffic site like mine, but I often found myself wanting to refer back to the original post before responding to a comment. The easiest way to do that would be to turn the hashtag into a link so it could be clicked on. That’s the change I added last night. Here’s what it looks like:

Clicking the #919∀ will open in my default browser the post @wilshipley is commenting on. A small improvement, but one that will save me more time than it took to implement.
Since this is not a feature anyone else would have a direct use for, I added a global ALL_THIS flag near the top of the code in twoot.js. Comment hashtags are converted to links only if that flag is set to true. The link is created in the htmlify function of twoot.js:
1: function htmlify(body, allThisLinks) {
2: // handle links
3: body = body.replace(/((https?|ftp):\/\/[^ \n]+[^ \n.,;:?!&'"’”)}\]])/g, '<a href="$1">$1</a>');
4: // handle Twitter names
5: body = body.replace(/[\@]+([A-Za-z0-9-_]+)/g, '<a href="http://twitter.com/$1">@$1</a>');
6: // turn newlines into breaks
7: body = body.replace(/\n/g, '<br />');
8: // handle references to And now it's all this
9: if (allThisLinks){
10: body = body.replace(/#(\d+)∀/, '<a href="http://www.leancrew.com/all-this/?p=$1">#$1∀</a>');
11: }
12: return body;
13: }
The value of ALL_THIS is passed as the second argument to htmlify when it’s called.
