Dr. Twoot and Twitter's new retweeting
November 19, 2009 at 11:51 PM by Dr. Drang
Last night, I finally got in on the beta group for Twitter’s new retweeting system, just one day before it went live for everyone. I do and do for you, Twitter, and this is the thanks I get? Wait’ll you have to work with a web service.
I discussed the new retweeting a couple of months ago when it came out in its first incarnation and then, a week later, when it was considerably revised. Dr. Twoot, my jQuery/Fluid-based Twitter client1, works with the new API, and I thought it worth spending a little time describing it and explaining the design choices I made.
(Lots of people don’t like the new retweeting, and I can understand why—unlike the old handcrafted retweets, the new ones don’t give you flexibility to include your own comment. But I also understand why Twitter did what it did. If you’ve ever looked through the Trending Topics, you’ll see that there’s a lot of retweeting out there, and the great majority of users just do plain retweets. The new API gives them a simple, one-click method to do what they want. Yes, these are the kind of people who keep re-re-re-forwarding emails, but Twitter needs to keep them happy if it wants to maintain its huge user numbers. The new retweeting is here to stay, and it’s time to adapt to it.)
Let me start by saying that it’s never been my intention to make Dr. Twoot a full-featured Twitter client; it’s just for reading the people I follow and writing my own tweets. This covers at least 95% of my Twitter use. For everything else—following, unfollowing, reporting spam, etc.—I use the twitter.com page. Also, I have all links open in the default browser (Safari for me) to keep Dr. Twoot focused on tweets.
With that in mind, I wanted to change Dr. Twoot to handle four aspects of the new retweeting:
- Displaying the retweets of the people I follow.
- Creating my own retweets.
- Displaying retweets of my posts.
- Displaying my retweets.
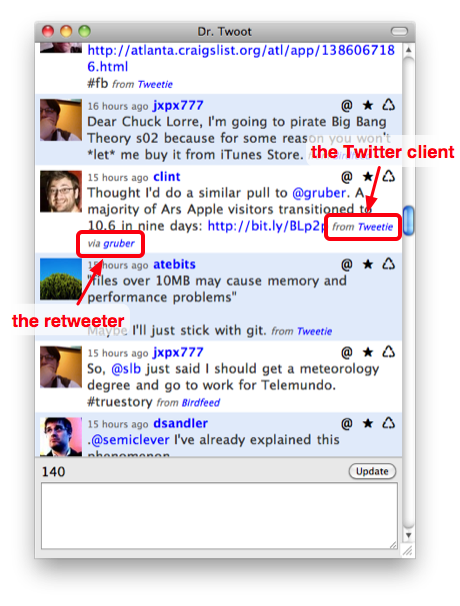
I agree with the Twitter people that the preferred way to display the retweets of others is to show the original message with a small annotation of who retweeted it. Dr. Twoot has been doing that for a couple of months, and I’ve been happy with it, so no new code was needed.

Creating my own retweets using the new API was a simple matter of recoding the retweet button (♺) to make the new statuses/retweet call. I had already written this code back in September when the new API was announced; I just had it commented out. Last night, when the feature became available to me, I uncommented those lines and it worked the first time I tested it—a happy result due more to the simplicity of the call than to my programming skills.
The code for displaying retweets of my posts was the easiest to write, because I decided that feature didn’t belong in Dr. Twoot. My tweets already appear when I post them; I don’t need to see them again. If I really need to see who, if anyone, is retweeting me, I can go to twitter.com.
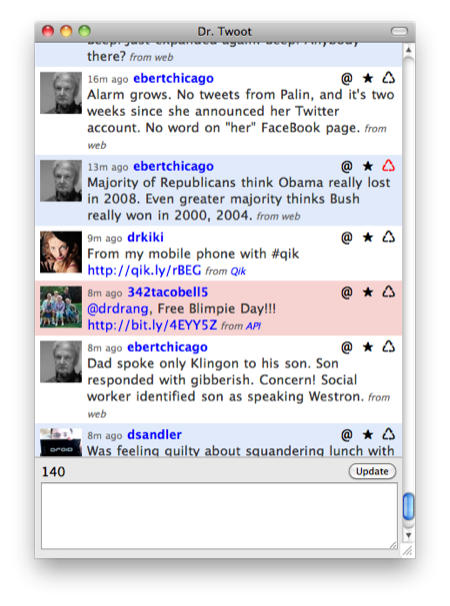
By the same logic, I didn’t want Dr. Twoot to display my own retweets. They’d be nothing more than a repetition of a message already displayed. But I did want some way showing in the original message that I had retweeted it. Here’s what I came up with:

When I retweet a message, its retweet button turns red. In this way, it acts just like the favorite button (★). Implementing this turned out to be more complicated than it should have been; it’s an area where the API could use some improvement.
Here’s the problem. When I call statuses/home_timeline, it returns this for the message I’ve retweeted (I’ll be showing the XML form even though Dr. Twoot uses JSON; the data are the same for both):
1: <status>
2: <created_at>Thu Nov 19 21:28:09 +0000 2009</created_at>
3: <id>5869348957</id>
4: <text>Majority of Republicans think Obama really lost in 2008. Even greater majority thinks Bush really won in 2000, 2004.</text>
5: <source>web</source>
6: <truncated>false</truncated>
7: <in_reply_to_status_id></in_reply_to_status_id>
8: <in_reply_to_user_id></in_reply_to_user_id>
9: <favorited>false</favorited>
10: <in_reply_to_screen_name></in_reply_to_screen_name>
11: <user>
12: <id>79797834</id>
13: <name>Roger Ebert</name>
14: <screen_name>ebertchicago</screen_name>
15: <location>Chicago</location>
16: <description>Thinker, writer and blogger, shallow and profound, correct and mistaken; film critic, Chicago Sun-Times. </description>
17: <profile_image_url>http://a3.twimg.com/profile_images/452601677/DSC_2648_2_2_normal.jpg</profile_image_url>
18: <url>http://rogerebert.suntimes.com/</url>
19: <protected>false</protected>
20: <followers_count>20079</followers_count>
21: <profile_background_color>000000</profile_background_color>
22: <profile_text_color>000000</profile_text_color>
23: <profile_link_color>454545</profile_link_color>
24: <profile_sidebar_fill_color>cfcfcf</profile_sidebar_fill_color>
25: <profile_sidebar_border_color>cfcfcf</profile_sidebar_border_color>
26: <friends_count>21</friends_count>
27: <created_at>Sun Oct 04 18:33:10 +0000 2009</created_at>
28: <favourites_count>7</favourites_count>
29: <utc_offset>-21600</utc_offset>
30: <time_zone>Central Time (US & Canada)</time_zone>
31: <profile_background_image_url>http://a3.twimg.com/profile_background_images/46080801/thirdman.jpg</profile_background_image_url>
32: <profile_background_tile>false</profile_background_tile>
33: <statuses_count>816</statuses_count>
34: <notifications>false</notifications>
35: <geo_enabled>false</geo_enabled>
36: <verified>false</verified>
37: <following>true</following>
38: </user>
39: <geo/>
40: </status>
As you can see, there’s no tag that shows I’ve retweeted this message. This is, I think, a significant and inexplicable omission. Retweeting could and should be flagged just like favoriting is (see Line 9 for the favorited flag).
To figure out whether I’ve retweeted a message, Dr. Twoot has to:
- Make a
statuses/retweets_by_mecall to get my retweets. - Go through that list and pluck out the original message IDs, putting them in an array.
- Check whether the ID of each message in the
home_timelineis in that array.
The extra call is both annoying and, given Twitter’s notorious relationship with the fail whale, potentially time-consuming. Fortunately, the comparison of the message against the array of IDs is made simple by jQuery’s inArray() function.
The updated Dr. Twoot can be found at its GitHub repository, where you can see the details of of the retweeting code in its main JavaScript file, twoot.js.
