A small popup footnote change
May 7, 2010 at 10:49 PM by Dr. Drang
Following up this post, where I described Lukas Mathis’s popup footnote jQuery script and my small adaptation to fit the look of this blog, I’ve made another small change you may be interested in. It removes the Daring Fireball-style return link from the end of the popup.
If you use PHP Markdown Extra, as I do, your footnotes will be followed by a little return arrow, ↩, that links you back to the main text. Michel Fortin, the author of PHP Markdown Extra, chose this style of return link to match that used by John Gruber on Daring Fireball. This is fine for footnotes at the end of a post, but makes no sense in a popup, because the popup doesn’t move you away from the main text.
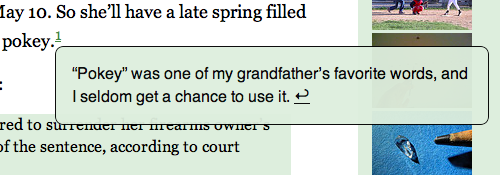
In Mathis’s original implementation, the little arrow appeared in the popup, like this:

I’ve added one line to eliminate the unnecessary return link from the popup. Immediately after the newly created <div> is filled with the HTML contents of the footnote, I remove the return link:
div.html($(el).html());
div.find("a[rev='footnote']").remove();
The first line is there in Mathis’s original; the second is my addition. It finds, within the new <div>, the link with the rev="footnote" attribute and removes it. This removal applies only to the popup, not to the footnote at the end of the post.1
Not a big change, I’ll grant you, but it does look better. Obviously, if you want to do this and your footnotes use something else for the return link, you’ll have to use a different jQuery selector. But the principle is the same.
-
As you can see. ↩
