And now it’s all MathJax
September 23, 2010 at 10:50 PM by Dr. Drang
A few days ago, I switched the blog’s equation handling library from jsMath to MathJax. In general, I would say the transition went very smoothly, but there are a couple of oddities I’ve found and also some things I can’t test for.
The primary advantage of MathJax is that it uses webfonts for the equations, which means that site visitors who don’t have TeX fonts installed on their computers will now get the equations rendered in infinitely scalable fonts instead of limited-resolution images, as they would with jsMath. Of course, to get this nicer behavior, the visitor will have to be running a browser that supports webfonts and certain other modern features. Most recent browsers work with MathJax.
In moving to MathJax, I took the path of least resistance. Instead of modifying PHP Markdown Extra Math (my fork of Michel Fortin’s PHP Markdown Extra), I enabled MathJax’s jsMath2jax extension, an extension I don’t remember reading about when I first started looking into MathJax several months ago. The flow goes like this:
- I write my equations using
\(…\)for inline math and\[…\]for display math. - PHP Markdown Extra Math generates the
<span class="math">…</span>and<div class="math">…</div>tags that jsMath uses. - The
jsMath2jaxextension converts the jsMath-style tags to MathJax’s<script type="math/tex">…</script>and<script type="math/tex; mode=display">…</script>tags. - MathJax then renders the equations.
Eventually I’ll rewrite PHP Markdown Extra Math to generate the <script> tags directly, eliminating Step 3.
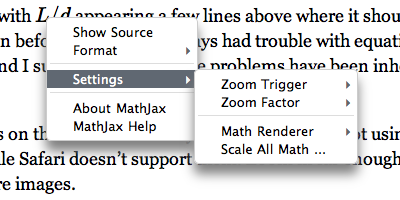
Unlike jsMath, MathJax doesn’t put a little button to access its settings in the bottom of your browser window. Instead, you have to right-click on the equation itself.

For the desktop browsers I can test against—Safari, Firefox, and Chrome, all on the Mac—the switch to MathJax has been seamless. Every post I’ve looked at that has math in it has rendered just fine.
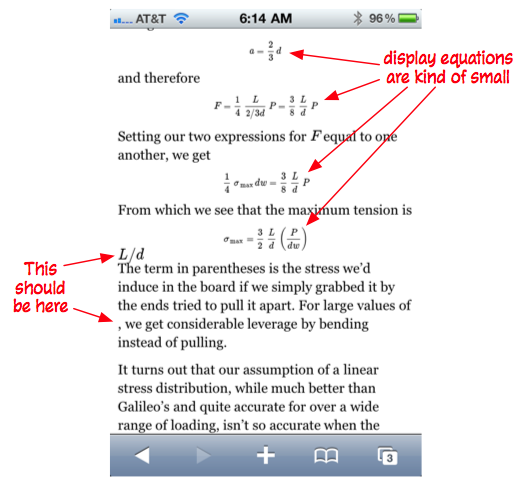
The rendering on my iPhone is a little funky, though, as you can see in this screenshot.

I have no idea why the display equations are smaller than the inline equations. They’re readable, just not as big as they should be.
The problem with appearing a few lines above where it should is something I’ve never seen before; but jsMath always had trouble with equations near soft line breaks, and I suspect some of those problems have been inherited by MathJax. Overall, though, MathJax does a much better job of aligning equation elements than jsMath.
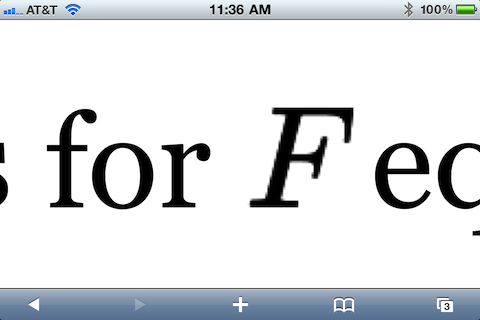
The equations on the iPhone look very sharp, but they’re not using webfonts because Mobile Safari doesn’t support them. Zoom in far enough and you can see that they’re images.

The browser I can’t test my new configuration against is Internet Explorer—I don’t have a Windows computer. The MathJax documentation indicates two problems with IE:
- Slow rendering times for math-heavy pages in IE8 unless the page has been told to use IE7 compatibility mode. I haven’t added the code to do that and don’t intend to unless I get complaints from IE8 users. I really doubt that my posts are considered math-heavy.
- No space between inline equations and the preceding text. This, too, can be fixed with a configuration option that I haven’t added. I’m pretty sure I’ll have to fix this one, but I’d like to how bad the rendering is before I do so. If you’re using IE and an inline equation, like \(E = mc^2\), gets run into the preceding text, take a screenshot and send it to me at the address in the sidebar.
MathJax has lots of configuration options and chances are I’ll be playing with all of them over the next week or two. This may (temporarily) break posts with equations, so let me apologize in advance for that. I’ll try to keep the mess to a minimum.
