Popup footnotes in a Safari extension
October 14, 2010 at 3:00 PM by Dr. Drang
I wanted to learn a little about building Safari extensions, and I didn’t want my deficiencies as a JavaScript programmer to get in the way, so I took Lukas Mathis’s code for adding popup footnotes to Daring Fireball—which he had implemented as a bookmarklet—and turned it into “my” first extension.

I wrote about the popup footmate code in May and added it to this blog back then.1 The JavaScript that runs the popups here is based on jQuery, a solution that isn’t appropriate for a Daring Fireball extension, because John Gruber doesn’t use jQuery there. But at the end of his post, Mathis included some jQuery-free JavaScript that would work on DF.
That code—with two small cosmetic changes to make the popup wider and to give it a contrasting background color—can be found at this GitHub repository. I turned it into an extension by following the instructions in Apple’s Safari Extensions Development Guide
First, I enrolled in the (free) Safari Developer Program and followed the instructions to get a Safari Developer Certificate. This is a several-step process that bounces you back and forth between Safari itself and the Keychain Access program, but the process is fairly straightforward
Then, certificate installed in my Keychain, I opened Extension Builder in Safari and clicked the + popup menu button in the lower left corner to create a New Extension. This created a new folder, which I named df-footnotes.safariextension. If you want to start from my repository instead of from scratch, make a local copy of the repository—by either cloning or downloading the zip—rename the folder to df-footnotes.safariextension, and choose Add Extension… from the + popup menu button in the Extension Builder window.
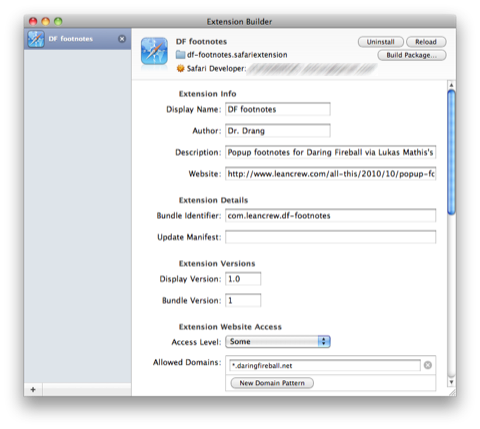
Next, I filled in the informational fields with my name, the extension’s name, and so forth. (If you’re starting from my repository, this information will already be filled in from the repository’s Info.plist file.)

Then I set the Extension Website Access Level to Some and set the Allowed Domains pattern to
*.daringfireball.net
to match every page in the DF domain.
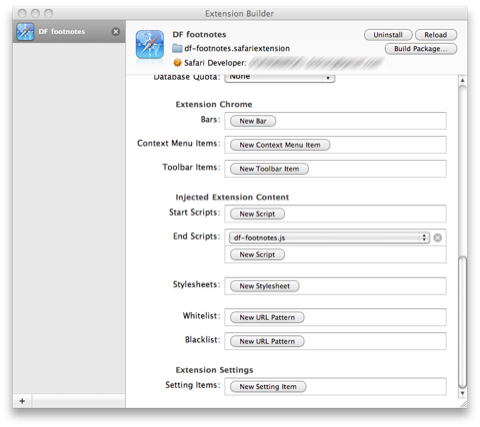
Further down in the window is where the work actually gets done. The JavaScript that generates the popup footnotes is a script that should be injected into the DF page after the page has loaded. So I put Mathis’s code into a file called df-footnotes.js and saved it in the df-footnotes.safariextension folder. I then clicked the New Script button in the End Scripts portion of the Injected Extension Content section and selected that file.

Again, this file will already be present and the selection already made for you if you start from my repository.
At this point, it’s just a matter of building the extension (click the Build Package button at the top) and installing it in Safari.
If you want the extension but don’t want to go through the hassle of building it, you can download a zip file with a prebuilt copy. But where’s the fun in that?
I should mention that the popups from this extension don’t work as nicely as the jQuery-based popups here or on Mathis’s site. On Daring Fireball, you’ll find that the popup goes away as soon as you move the mouse off the footnote marker, which means you can’t click links in the popup.2 There’s some incentive for you to download the repository and make some improvements.
This was a gentle way to get my feet wet in the Safari extensions pool. Just one script; no toolbars or context menu items. Now that I sort of understand the process, I can move on to more complicated extensions.
Update 10/14/10
I added three icons in 32-, 48-, and 100-pixel sizes. I didn’t use these template files but chose the sizes based on them.
-
Where it’s become one of my favorite features. Apart from some CSS styling, the code here is the same as Mathis’s code, with one small addition. ↩
-
Like the Dynadot link in the example shown above. Note that you can click links in popups here. ↩
