Footnote popup interference
August 20, 2011 at 11:30 PM by Dr. Drang
Last week I saw this announcement, written by Hans Petter Eikemo and retweeted by John Siracusa:
@siracusa You can now read footnotes in in peace. http://t.co/H3ZySKU (Announcing the Footnotify Chrome and Safari extension)
Eikemo is the developer of Footnotify, a Chrome and Safari extension for showing footnotes as popups next to the marker. It doesn’t work on every site, but it works on sites that use “Gruber-style” footnotes, which would include Daring Fireball itself, The Brooks Review, Wikipedia—any site, I suspect, that uses either PHP Markdown Extra or MultiMarkdown.
That includes this site, but if you’ve been here before, you know two things:
- I use footnotes in a ridiculously high percentage of my posts.
- My footnotes already pop up when a visitor hovers over the marker. And they’ve been doing so for over a year. There’s no need for Footnotify here.
The credit for this goes to Lukas Mathis, who was, as best I can tell, the first guy to implement this feature. He also wrote a bookmarklet to get the popups to work on Daring Fireball. I took Mathis’s code and modified it to work here and, as an exercise to see if I could do it, turned his bookmarklet into an extension that causes footnotes to pop up on Daring Fireball.
Eikemo’s extension is far more, um, extensive than what Mathis built, and I’m certain he came up with the idea independently, but I do think Mathis should get credit for being there first. Also, I prefer Mathis’s decision to have the footnote text pop up upon hovering rather than clicking. It seems cooler and it degrades to the standard behavior of jumping to the bottom of the post if the browser’s JavaScript is turned off1 or substandard.
By the way, if you have Footnotify installed and you visit here, you’ll find that my popup appears when you hover the mouse over the marker and then his appears (under mine) when you click the link.
As you would guess, the same thing happens when you visit Mathis’s site.
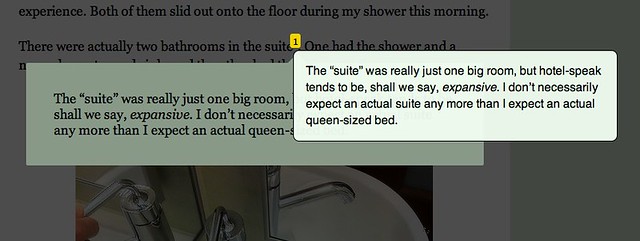
One of the things I do like about Footnotify, and you can see it in the screenshot above, is how it matches colors and fonts from the site in the popup. Here you get black Georgia on light green, on Daring Fireball you get white Helvetica on dark gray, and on TBR you get black FF Meta Web Pro on white. As it happens, I prefer my footnotes here to popup in a different font and color, but Eikemo’s way of styling the popup was probably the best choice for a system that was intended to work on many sites.
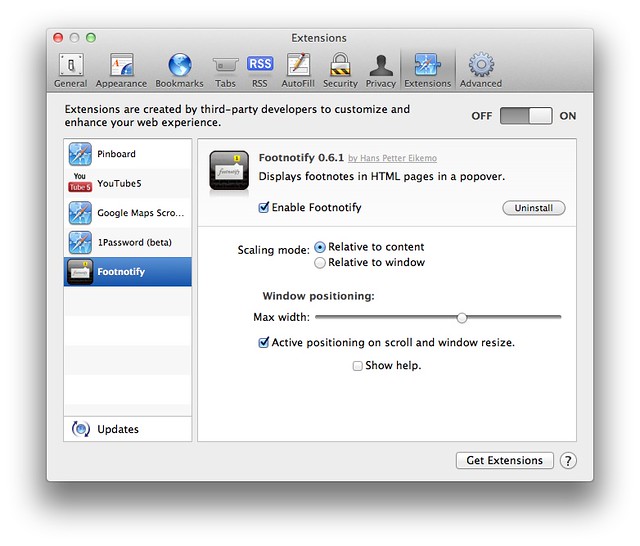
I’m less enthused about the darkened filter that Footnotify overlays on the original content. If the idea of the extension is to be less disruptive to the reader than jumping back and forth on the page, then the filter works against that purpose. Footnotify has some options that’ll let you customize parts of its appearance; I wish it had an option to ditch the filter.
-
Does anyone turn JavaScript off anymore? How can you use the web nowadays without it? ↩