Beating the spread
December 19, 2011 at 10:15 PM by Dr. Drang
I have a weakness for parenthetical comments. Usually they’re not in parentheses—my real penchant is for dashes—but whatever punctuation I use, I love to shoehorn extra comments into my sentences. And ever since I adapted Lukas Mathis’s popup footnote JavaScript to work here, I’ve been sticking footnotes into almost every post.
The problem with footnotes on a web site is that default behavior of the <sup> tag, which is used for the footnote marker in the body of the text, is to increase the height of the line it’s in. This pushes the line down and leaves an unattractive horizontal band of white above it. In the same way stairs are supposed to have a uniform riser height to avoid stumbles, text is supposed to have uniform line spacing to keep your eyes moving smoothly.
I knew this, but I didn’t know how to adjust my HTML or CSS to prevent the line spread. So I lived with it, always thinking I should look into getting rid of that, but never doing it. Then Ben Brooks tweeted this:
Do you use footnotes on your site? If so: in your CSS file enter:
sup {line-height:0;}
I would really appreciate it.
I don’t know if this tweet was directed mainly at me, but I copied the code and added it to my site’s CSS within a day or two.
css:
#content sup, sub {
line-height: 0em;
}
I added the #content prefix because I wanted it applied only to this section of the blog, not to the header or sidebar (which don’t use superscripts or subscripts currently, but if they ever do, I want to see what a nonuniform line height looks like before forcing it to be uniform). I added the sub because I figured subscripts shouldn’t spread the lines, either. And I added the em because I like my numbers to have units—even zeros.
The addition worked, which surprised me a little, because I thought the CSS would have to be more than just a one-liner. But the site looked fine to me and no one complained, so I took it to be a success.1 I thanked Ben for the tip and started adding even more footnotes to my posts.
But I didn’t look at the site on my phone.
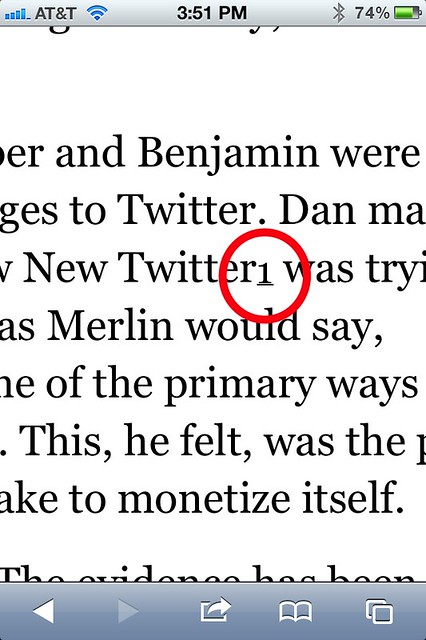
When I finally got around to doing so, I saw that the lines were fine but the footnote markers were drooping.
Apparently, Mobile Safari was interpreting the CSS a little differently. I didn’t want to give up the uniform line spacing, so I started Googling for solutions. There were lots. I settled on this one from Jukka Korpela:
css:
#content sup, sub {
vertical-align: 0ex;
position: relative; }
#content sup { bottom: 1ex; }
#content sub { top: 0.8ex; }
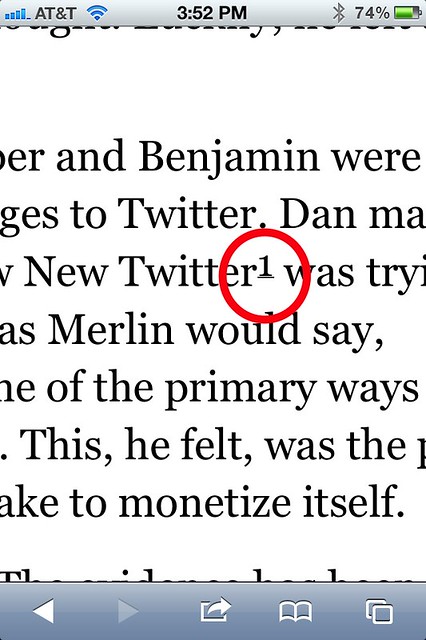
First it zeroes out any “native” upward or downward alignment, then it pushes the superscripts up one ex and the subscripts down eight-tenths of an ex. The result on my computers was basically the same as before, but the result on the iPhone was much better:
I can’t say that Ben’s suggestion was wrong. Many of the sites I found while searching for the solution gave the same CSS he did. Maybe Mobile Safari is rendering incorrectly; maybe its something that’s implementation-dependent and Mobile Safari just chooses an interpretation that sets it apart from other browsers.2 Whatever the reason, I’m glad I found a block of CSS that seems to work everywhere.