Twitter replies and JavaScript filtering
December 20, 2011 at 9:03 PM by Dr. Drang
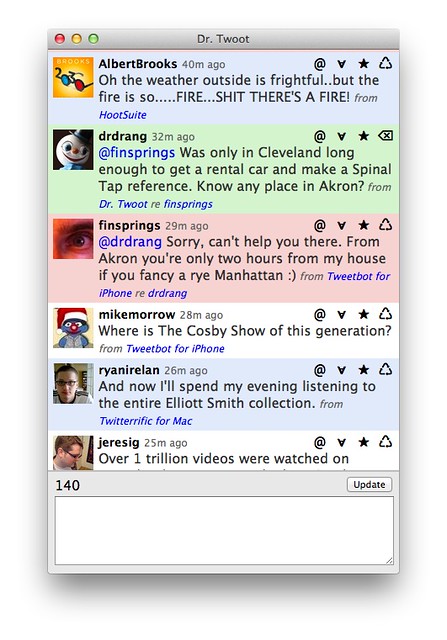
According to its Git history, I added a Reply to All button to Dr. Twoot back in September. Because I’m all clever and mathy and shit, the button I added for this looks like an upside-down A, which is the math symbol that means for all.
It works like the Reply to All feature of other Twitter clients, grabbing the usernames of the person who send the tweet and all the people mentioned in it and lists them all at the beginning of a new tweet.
I don’t think I ever wrote a post about this addition, which is probably for the best because it had a stupid bug: if I was one of the people mentioned in the tweet I was replying to, my username would be included in the list. Although replying to yourself sometimes makes sense, that wasn’t my intent. So every time I used this feature I had to edit my name out of the list.
Tonight I fixed the problem. This is what the buggy section of the code used to look like:
javascript:
171: if (item.retweeted_status == null) {
172: retweetText = '';
173: theID = item.id_str;
174: theName = item.user.name;
175: theScreenName = item.user.screen_name;
176: theUserID = item.user.id;
177: theIcon = item.user.profile_image_url;
178: theTime = item.created_at;
179: theText = item.text;
180: theSource = item.source;
181: theEntities = item.entities;
182: if (mentioned(theEntities).length > 0) {
183: replyAllHeader = '@' + theScreenName + ' @' + mentioned(theEntities).join(' @');
184: }
185: else {
186: replyAllHeader = '@' + theScreenName;
187: }
188: }
The problem was in Line 183. If I was one of the people mentioned in the tweet, my name would be in the list formed by mentioned(theEntities). The fix was to use the JavaScript filter method to remove my name from that list. Here’s the new code:
javascript:
171: if (item.retweeted_status == null) {
172: retweetText = '';
173: theID = item.id_str;
174: theName = item.user.name;
175: theScreenName = item.user.screen_name;
176: theUserID = item.user.id;
177: theIcon = item.user.profile_image_url;
178: theTime = item.created_at;
179: theText = item.text;
180: theSource = item.source;
181: theEntities = item.entities;
182: notMe = mentioned(theEntities).filter(function(val){
183: return val != SNAME;
184: });
185: if (notMe.length > 0) {
186: replyAllHeader = '@' + theScreenName +
187: ' @' + notMe.join(' @');
188: }
189: else {
190: replyAllHeader = '@' + theScreenName;
191: }
192: }
The filtering is done in Lines 182-184. The filter method takes one argument: an anonymous function that returns true for values that should be in the filtered list and false for values that shouldn’t. The anonymous function was easy to write: it’s just a comparison of the value to my username. The work is done in Line 183—the anonymous function returns the result of
val != SNAME
where SNAME is a global variable defined near the start of the file to be my Twitter username.
I don’t actually use the Reply to All button much, but I found myself in two multi-person Twitter conversations recently—one about a pasting macro and one about the superiority of Coke over Pepsi—in which I used it often and found myself fighting the bug. Had to fix it after that.