Some Transmit scripting
September 8, 2015 at 11:07 PM by Dr. Drang
Back in July, I wrote about a Keyboard Maestro macro that inserts an HTML <img> tag based on a URL in the clipboard. After a couple of months of using it, I’ve realized that although it works well and is a good general solution, it forces me to take unnecessary steps in the most common case. So I’ve written a new version that streamlines the common case and, while I was at it, added a new TextExpander macro that uses much of the same code.
The common case is this: I have Transmit open to the image directory on the server and the image I want to insert in a blog post is selected. This can be done without leaving my editor by ⌘-clicking on the image file in the inactive Transmit window.

What I want to do is insert an <img> link that looks like this
<img class="ss"
src="http://leancrew.com/all-this/images2015/20150908-Keyboard%20Maestro%20blog%20image%20link%20macro.png"
alt="Keyboard Maestro blog image link macro"
title="Keyboard Maestro blog image link macro" />
into the text of the post. The ss class is defined in my CSS to center the image and limit its width. Although it got its name from “screenshots,” I use it for almost every image here. The src attribute is the URL of the image, derived from the file name with whatever percent-encoding is necessary. The alt and title attributes are descriptions extracted from the file name.
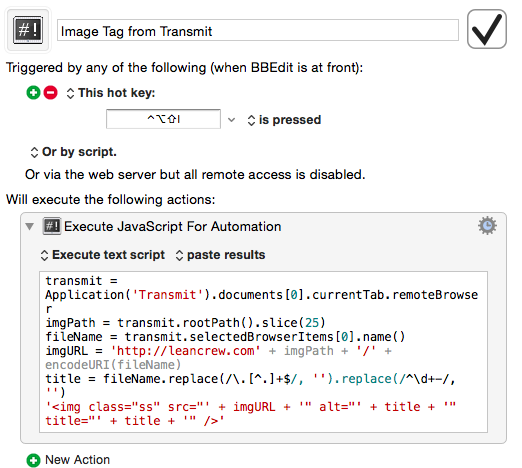
The macro that does the work makes use of Keyboard Maestro’s new JavaScript for Automation feature and consists of just one action.

Here’s the JavaScript source code:
javascript:
1: transmit = Application('Transmit').documents[0].currentTab.remoteBrowser
2: imgPath = transmit.rootPath().slice(25)
3: fileName = transmit.selectedBrowserItems[0].name()
4: imgURL = 'http://leancrew.com' + imgPath + '/' + encodeURI(fileName)
5: title = fileName.replace(/\.[^.]+$/, '').replace(/^\d+-/, '')
6: '<img class="ss" src="' + imgURL + '" alt="' + title + '" title="' + title + '" />'
The folks at Panic have made Transmit scriptable, but they haven’t given us the ability to get the URL of an item directly. I had to build it, in Line 4, from the rootPath of the current file browser (Line 2) and the name of the selected item (Line 3). The rootPath includes the /home/username stuff at the beginning that doesn’t belong in the URL; the slice command in Line 2 gets rid of it. The title (which is also used for the alt attribute) is extracted from the fileName in Line 5 by deleting the extension and the date prefix.
One nice thing about writing in JavaScript as opposed to AppleScript is its many text-handling conveniences. Line 4 percent-encodes the file name in a single function call. Line 5 deletes the prefix and extension with a couple of regex replacements.
The advantage of this macro over the original is that I don’t have to go through the steps of activating Transmit, right-clicking on the image file I want, and selecting the item from the popup menu. The macro itself does all that for me.
I don’t always use Transmit to select images, so there will be times when I do have the image URL on the clipboard. I’ve kept the original macro to handle that situation. Both macros are available for download in this library.
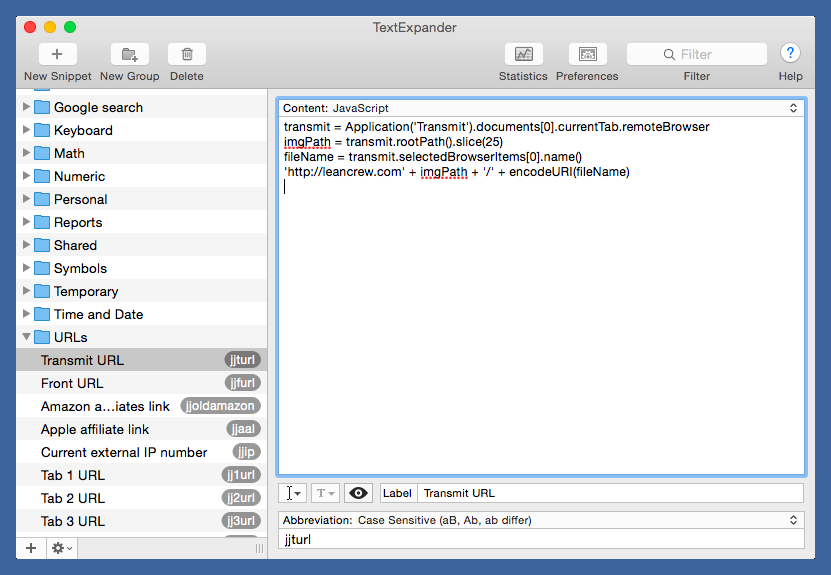
Sometimes I just want the URL of the selected item in Transmit. For that situation, I made this TextExpander snippet, with the abbreviation jjturl:

It’s a JavaScript snippet that reuses some of the code from the Keyboard Maestro macro:
javascript:
1: transmit = Application('Transmit').documents[0].currentTab.remoteBrowser
2: imgPath = transmit.rootPath().slice(25)
3: fileName = transmit.selectedBrowserItems[0].name()
4: 'http://leancrew.com' + imgPath + '/' + encodeURI(fileName)
Since I started using Twitter Cards, I’ve needed to insert the URL of an image into the header of almost every blog post. This snippet will speed that up.
