Images from HTML, CSS, and Shortcuts
February 9, 2022 at 6:48 PM by Dr. Drang
Although this may seem like another Wordle post, it really isn’t. Just hang in there past the first few paragraphs.
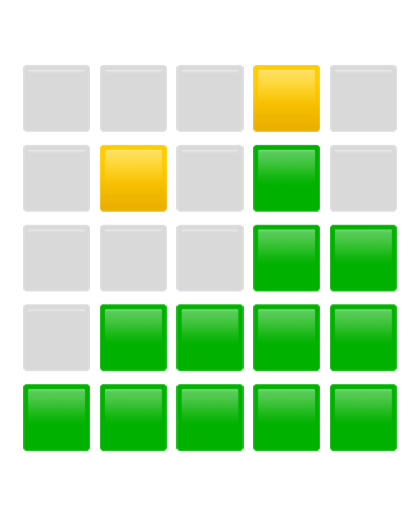
A few weeks ago, Federico Viticci updated his WordleBot shortcut to create an image of your results from the emoji squares. For example, it turns this
⬜⬜⬜🟨⬜
⬜🟨⬜🟩⬜
⬜⬜⬜🟩🟩
⬜🟩🟩🟩🟩
🟩🟩🟩🟩🟩
into something like this

What fascinated me about this was the technique Federico used to convert an emoji character into an image. He got it from a Reddit post by gluebyte, which uses a data URL and the Shortcuts Crop action to make an image from a single emoji character. Like this:
| Step | Action | Comment |
|---|---|---|
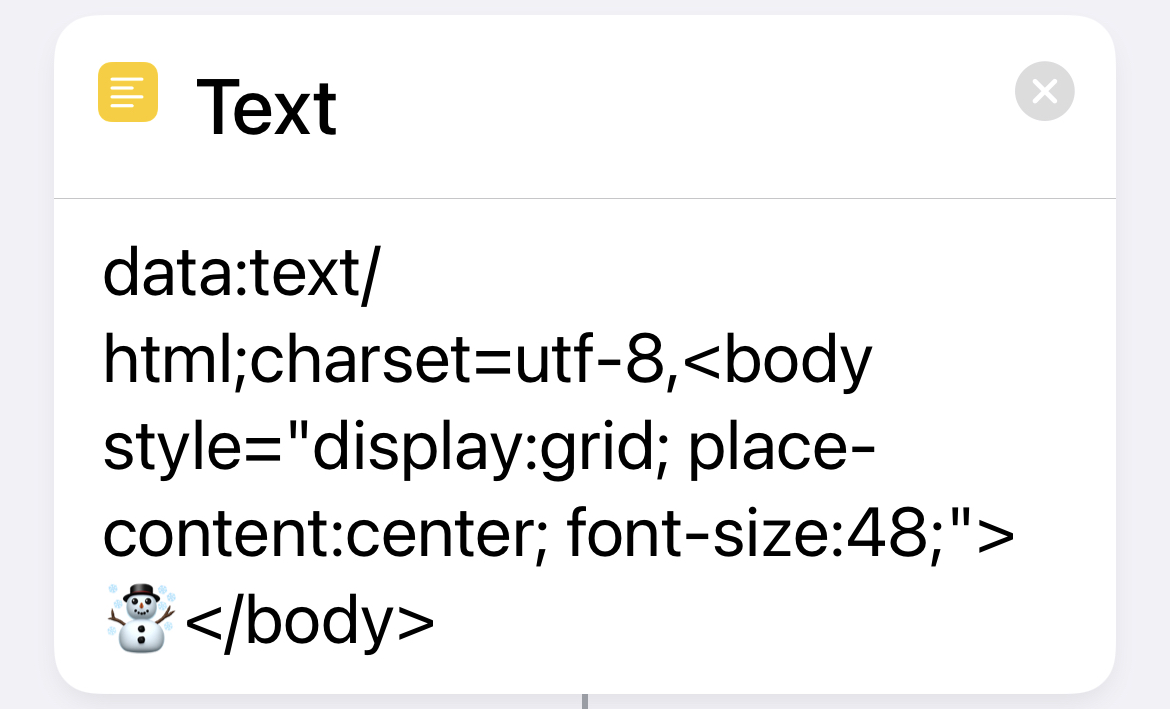
| 1 |  |
Text of data URL. |
| 2 |  |
Have Shortcuts treat it as a URL. |
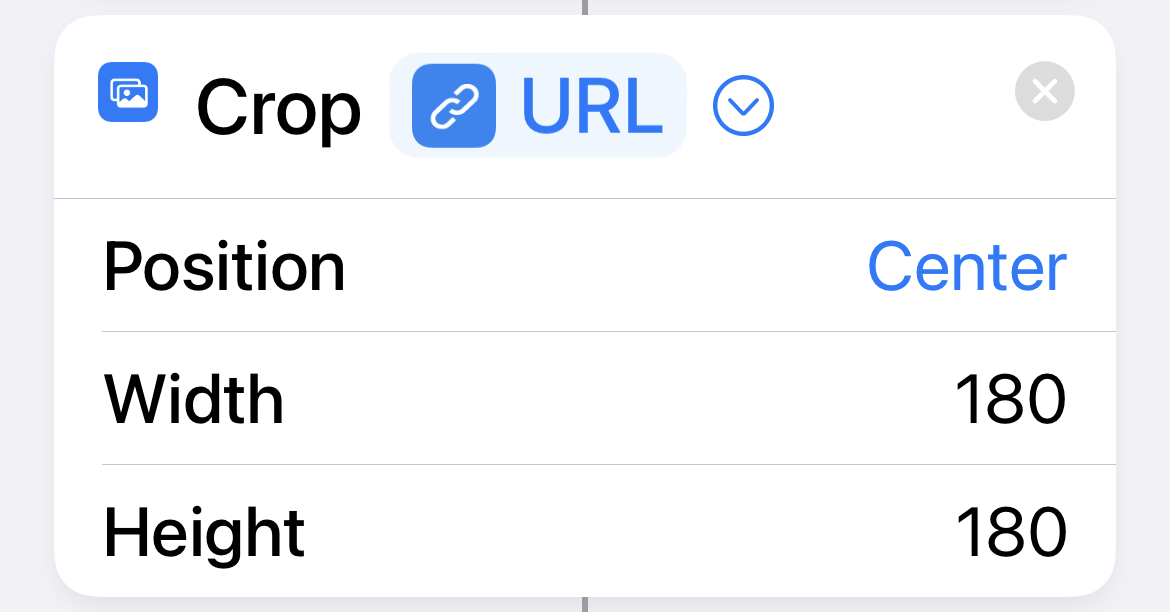
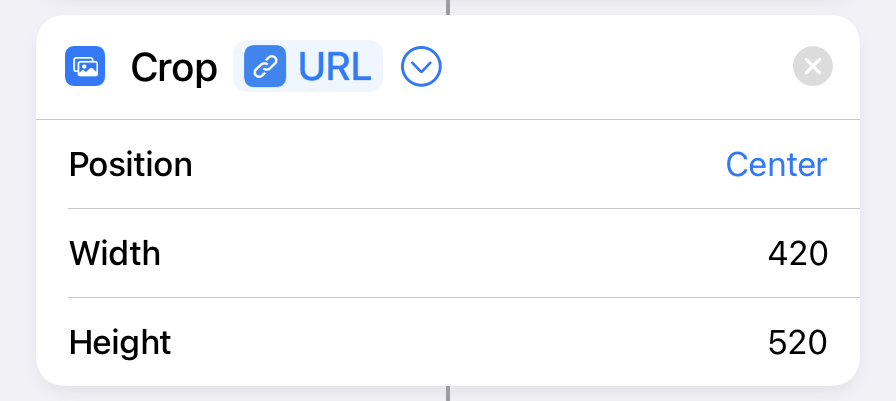
| 3 |  |
Treat the rendered HTML as an image and crop it. |
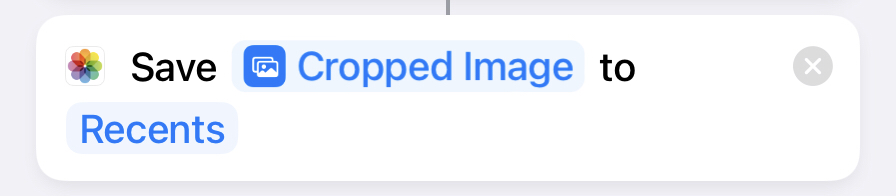
| 4 |  |
Save the image to Photos. |
I have no idea how gluebyte figured out that this would work. The documentation (and I use the word loosely) for the URL action says
Passes the specified URL to the next action.
and the result is one or more URLs.
The documentation for the Crop action says
Crops images to a smaller rectangle.
It considers images to be one of the following:
Giphy items, Podcast episodes, iTunes media, Photo media, Contacts, Rich text, iTunes artists, Locations, iTunes products, PDFs, Podcasts, Bar codes, App Store apps, Shazam media, Images, Media
I don’t know which of these covers rendered HTML—Rich text, I suppose—but there’s nothing in this list that would’ve led me to do what gluebyte did.
Anyway, it works, and Federico uses this idea to get his Wordle image. Curiously, though, he does it by rendering each emoji in turn and then assembling the images into a grid. He uses nested loops to combine the images first into rows and then into a column of rows. As I was scrolling through the WordleBot source code, I thought of a different way to create the final image—a way that I might be able to apply to other situations.
Instead of rendering the emoji one at a time, would it be possible to create a data URL that builds the entire grid of emoji and then render that with a single call to the URL and Crop actions? It is possible, and after some fiddling around in JavaScript, a language I’m not especially comfortable with, I got it to work using Scriptable and gluebyte’s trick.
Here’s the shortcut:
| Step | Action | Comment |
|---|---|---|
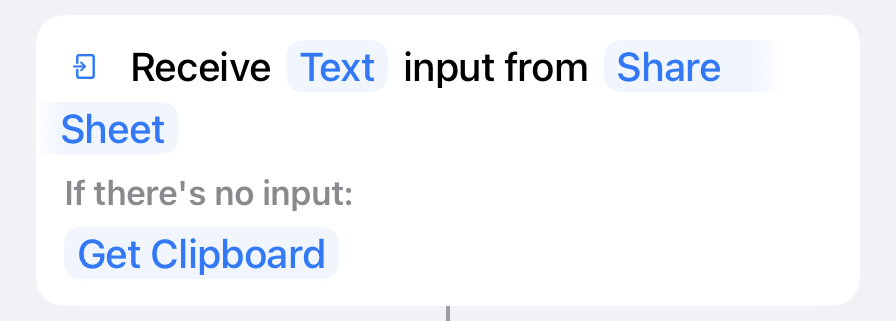
| 1 |  |
Input text from Share Sheet or Clipboard. |
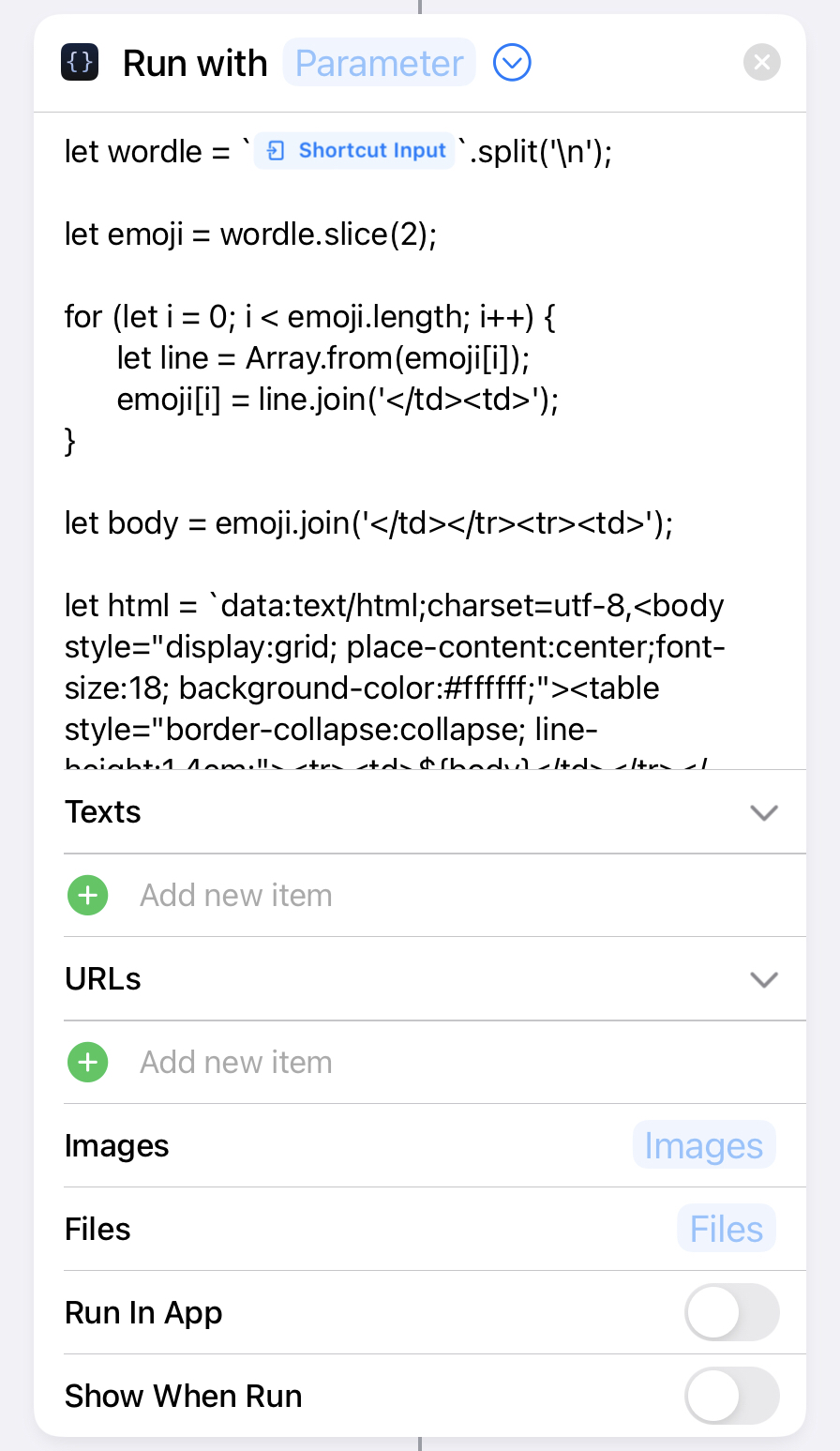
| 2 |  |
JavaScript (shown in full below) that takes the Wordle text and creates the data URL. |
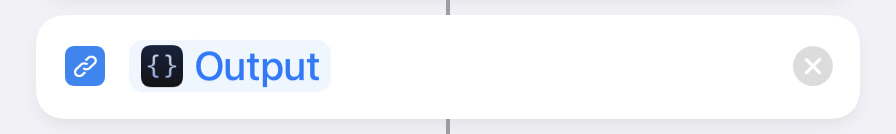
| 3 |  |
Get the output of the Scriptable step above and treat it as a URL. |
| 4 |  |
Render the HTML and crop the resulting image. |
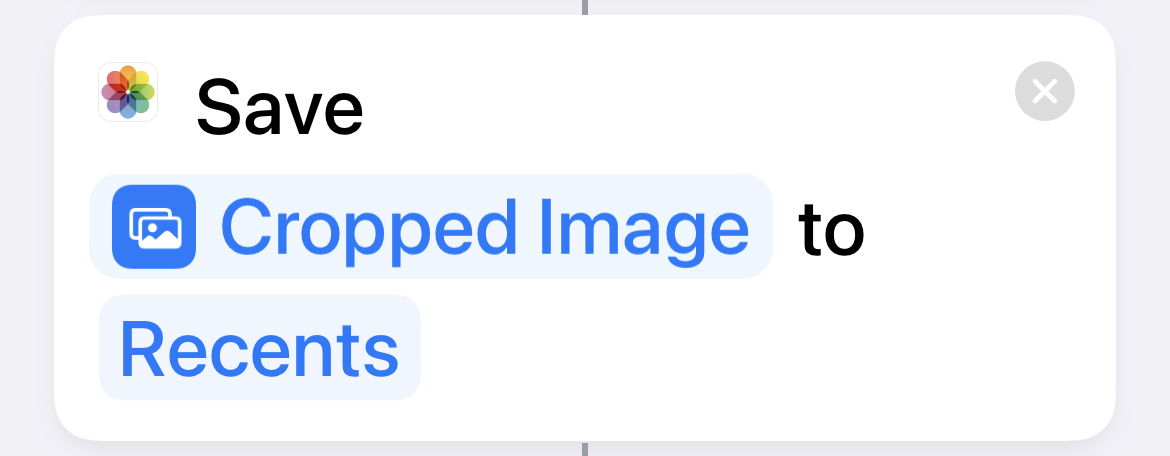
| 5 |  |
Save the image to Photos in the Recents folder. |
The JavaScript in Step 2 is
javascript:
1: let wordle = `⌺ Shortcut Input`.split('\n');
2:
3: let emoji = wordle.slice(2);
4:
5: for (let i = 0; i < emoji.length; i++) {
6: let line = Array.from(emoji[i]);
7: emoji[i] = line.join('</td><td>');
8: }
9:
10: let body = emoji.join('</td></tr><tr><td>');
11:
12: let html = `data:text/html;charset=utf-8,<body style="display:grid; place-content:center;font-size:18; background-color:#ffffff;"><table style="border-collapse:collapse; line-height:1.4em;"><tr><td>${body}</td></tr></table></body>`;
13:
14: return html;
The logic here is pretty simple. We start with the text that Wordle spits out from its Share button, e.g.
Wordle 235 5/6
⬜⬜⬜🟨⬜
⬜🟨⬜🟩⬜
⬜⬜⬜🟩🟩
⬜🟩🟩🟩🟩
🟩🟩🟩🟩🟩
The ⌺ Shortcut Input in Line 1 refers to the Shortcuts magic variable from Step 1. The ability to use Shortcuts variables this way directly within your JavaScript code is my favorite part of Scriptable.
Line 1 also splits the input text into an array of lines. The emoji we’re interested in start on the third line, so we get those lines using slice(2) in Line 3. Lines 5–8 and 10 use the join function to enclose the individual emoji in <td></td> tags and the rows in <tr></td> tags.1
Line 12 then puts the table inside a data URL with style parameters that get the spacing in the table the way I like. Line 14 returns the URL, and then we’re out of JavaScript and back into Shortcuts.
I have no particular interest in performing surgery on Federico’s code and inserting this way of getting the image. I don’t share my Wordle scores out in public where images and alt text are helpful. The important thing I’ve learned here has nothing to do with Wordle or WordleBot. It’s that I can use Shortcuts to make an image out any HTML/CSS. As long as I can stuff it into a data URL, I can make an image from it. Could be very useful.
-
Except at either end of the table. The opening tags for the beginning of the table and the closing tags for the end of the table are handled in Line 12. ↩
