Mastodon and Open Graph
February 14, 2023 at 2:01 PM by Dr. Drang
When I moved back to Mastodon in November, I wrote a little script that used the Mastodon API to automatically post a link there whenever I published something new here on the blog. It worked fine, but the links were plain—they didn’t have the graphic pizazz that the same link on Twitter had. Yesterday, with the help of a few friends, I fixed that.
Twitter looks for certain <meta> tags on linked pages and displays the link more nicely if it finds them. These are tags like
xml:
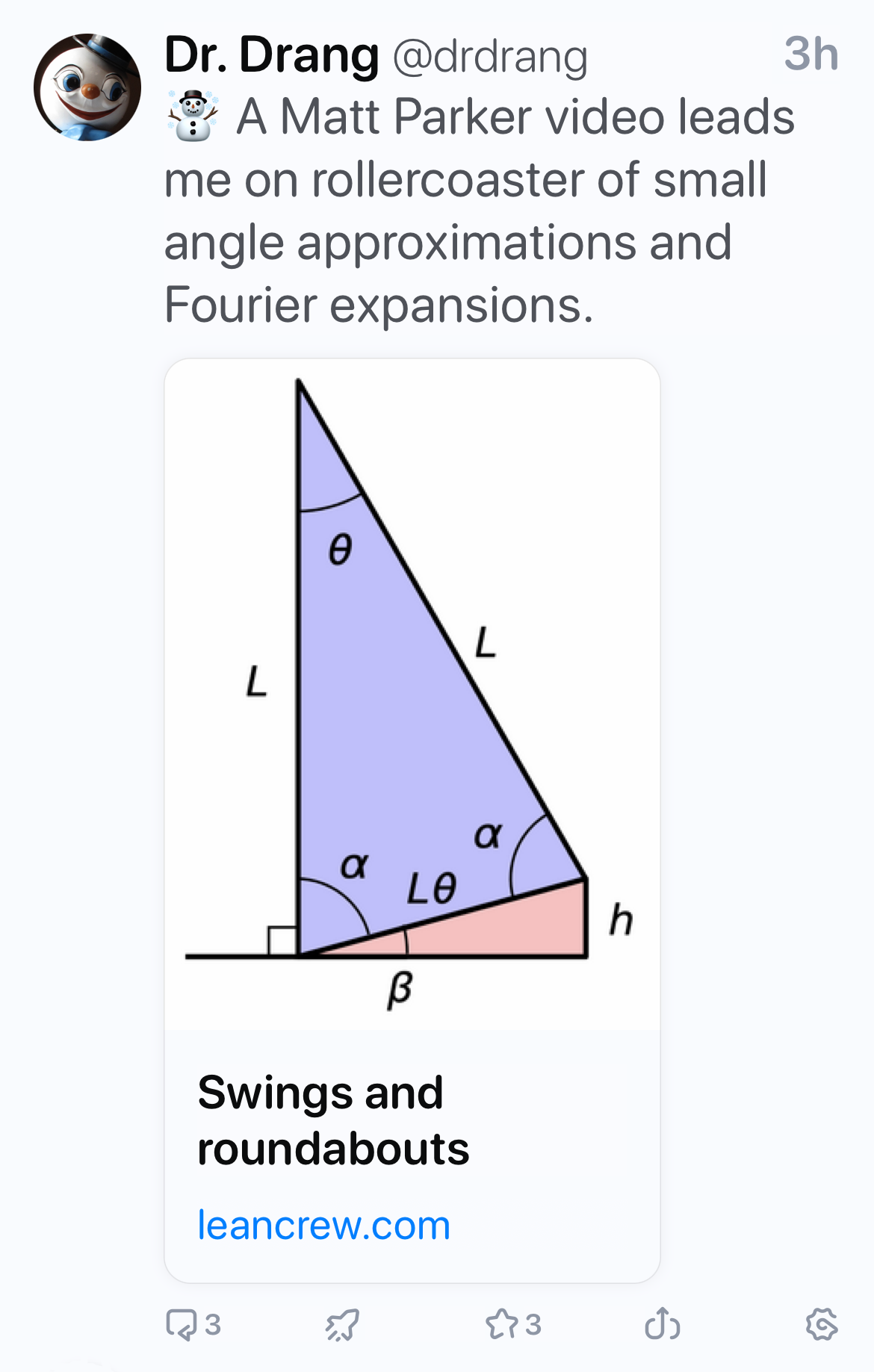
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="https://leancrew.com/all-this/images2023/20230210-Triangles.png" />
<meta name="twitter:title" content="Swings and roundabouts" />
I figured there had to be similar tags I could add to my blog posts to get Mastodon to display images and post titles, too, so I asked about it and immediately got the same answer from Jeff Johnson, Rosemary Orchard, and Tim Danner: Open Graph. I should’ve guessed the answer would be a general protocol and not something specific to Mastodon. That’s why my Googling had failed.
The tags Mastodon looks for are basically the same as the Twitter tags but with different attributes. I set up my publishing script to add
xml:
<meta property="og:title" content="Swings and roundabouts" />
<meta property="og:url" content="https://leancrew.com/all-this/2023/02/swings-and-roundabouts/" />
<meta property="og:image" content="https://leancrew.com/all-this/images2023/20230210-Triangles.png" />
to my posts (with content specific to the individual post, of course). So now a link to yesterday’s blog post looks like this in Ivory.

Every client formats the title, image, and link differently, but they all look better with the Open Graph meta tags.
I’m not sure what I should do with blog posts that don’t include any images. Right now, I have the script set up to simply omit the <meta property="og:image" /> tag, but I don’t know yet what that will look like.1 I’ll do some experimenting and update this post when I know more.
Update 2/15/2023 8:57 AM
I tested a handful of Mastodon clients with a link to a page that has og:title and og:url properties but no ‘og:image`. The behavior fit into three categories:
Ice Cubes and Metatext did what I consider the most appropriate thing. They displayed a little box with the title and link to the page. No attempt to display an image that doesn’t exist. Here’s Ice Cubes,

and here’s Metatext,

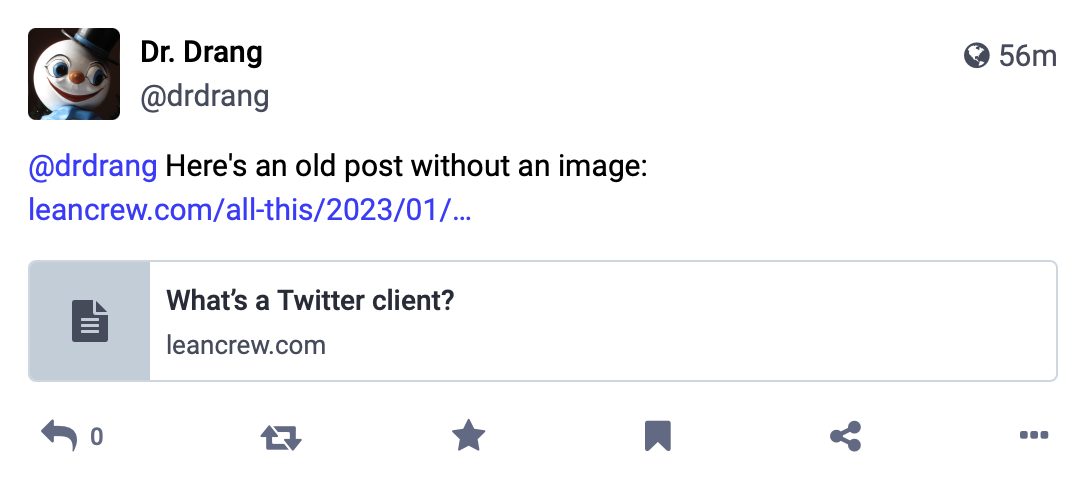
Tusker and the web view also show a box with the title and link, but they include a generic sort of “image missing” graphic. I find this annoying, because it makes it look like I did something wrong—gave it a bad URL to the image, for example—when there simply isn’t an image associated with that page. Here’s Tusker,

and here’s the web view,

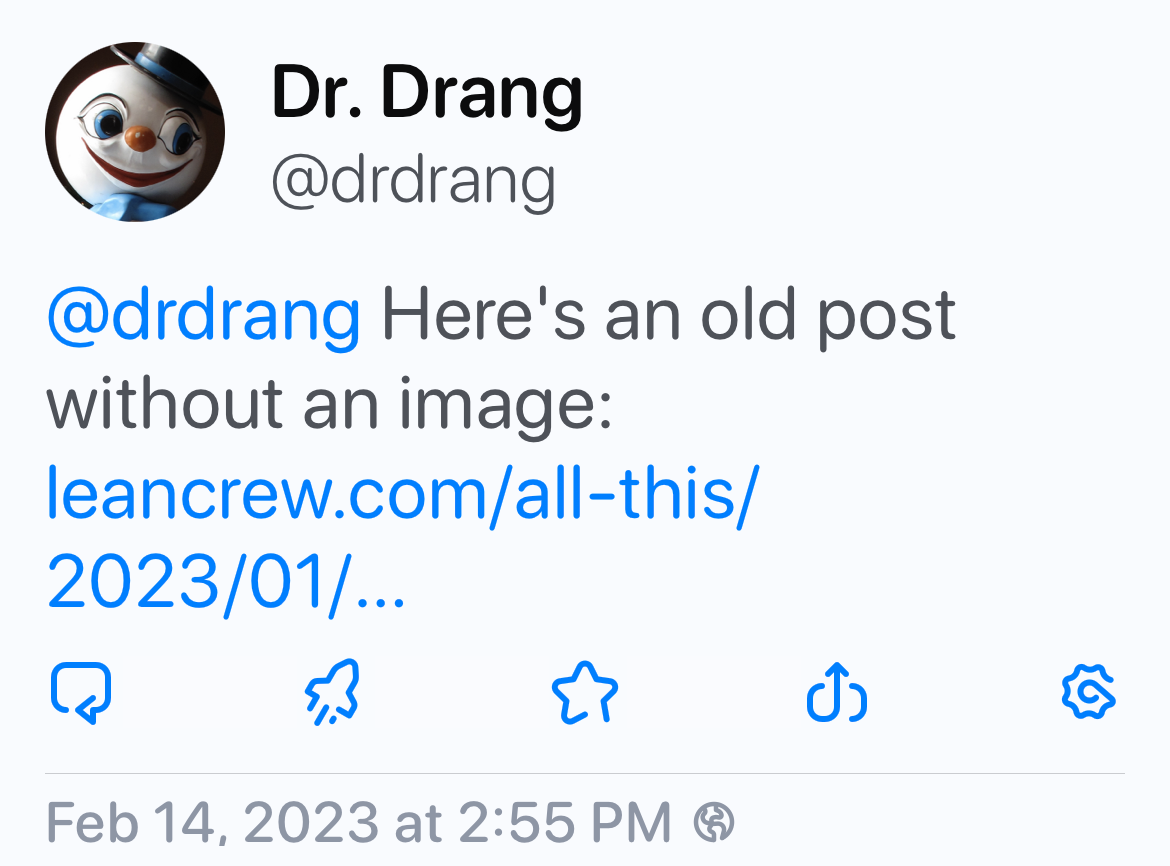
The worst behavior was Ivory’s. No box, no title, just a bare URL that acts as the link.

To get something that looks decent across all these clients (I know there are many more, but I have my limits), I’m going to follow Antony Johnston’s advice and include a
xml:
<meta property="og:image" content="<URL of default image>" />
tag in blog posts that don’t have an image. I’ll be fiddling around with that for a day or so until I get a default image I like.
One more thing about these Open Graph tags. As Ben Smith told me, Mastodon instances don’t always get the image immediately, so you and your followers may not see the nicely formatted link right away. Be patient and it will appear.
Update 2/16/2023 9:38 AM
Something’s gone wonky with the Open Graph Protocol site in the last day or so. Aslak Raanes alerted me to this yesterday. I went to the site and it opened fine, but that was due to caching in my browser. Trying
curl ogp.me
returned
curl: (6) Could not resolve host: ogp.me
which is a bad sign. Then
dig ogp.me +short
returned nothing instead of the IP number.
The loss of the Open Graph Protocol site (which is owned by Facebook/Meta) may be temporary. But even if it’s permanent, the protocol itself still exists, and there’s lots of code out there that implements it, so I’m not concerned that it’s going to suddenly go away. But it does seem weird that the protocol’s site went down so soon after I started using it.
-
For this post, the image will be the screenshot above, so there will be sort of a truncated Droste effect. ↩
