Pinboard extension for Safari
December 17, 2010 at 11:57 PM by Dr. Drang
Like a few zillion other people, I moved my Delicious bookmarks over to Pinboard yesterday when I read that Yahoo was “sunsetting” Delicious.
Just leaked: Yahoo! is closing or merging Del.icio.us, Upcoming, Fire Eagle, MyBlogLog, and many more. http://yfrog.com/h3z89p
Because of the sudden huge demand on its servers, it wasn’t until today that my bookmarks were available at Pinboard (and the tag cloud still hasn’t been generated). When the bookmarks finally appeared, I saw that Pinboard, like a lot of sites, disregards my browser settings and uses a body font that’s way too small—13 px!—for me to read comfortably. Not wanting to hit ⌘+ every time I visit the site, I made a Safari extension to bump up the font size.
It’s not much of an extension. Just this little bit of CSS, saved as “pinboard.css”:
css:
body {
font-family: Helvetica, Sans-serif !important;
font-size: 90% !important;
}
(Oh yeah, Pinboard also uses Arial as its body font, which I figured I’d change while I was at it.)
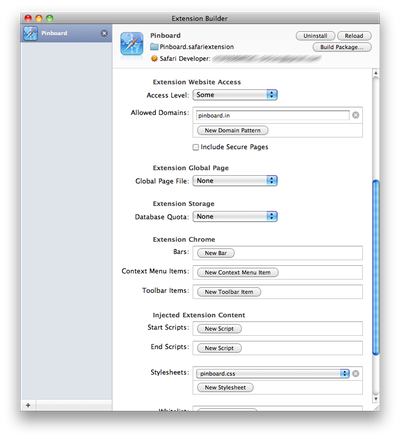
Going through the usual extension building process, I assigned this CSS file to the pinboard.in domain:
And now I don’t have to squint when I visit my bookmarks.