Source code line numbers and the iPhone
December 11, 2010 at 10:26 AM by Dr. Drang
Web standards were supposed to free us from the hassles of browser-specific code, but odd corners of incompatibility still exist. The syntax highlighting and line numbering code I added to the blog last week works perfectly in Safari, Chrome, and Firefox (and probably even on Internet Explorer, although I can’t test that); but, as I mentioned in an update to the post, the highlighting doesn’t come through in the RSS feed (not a surprise) and the line numbering gets completely screwed up in Instapaper.
I’ve since learned that the line numbering gets lost if you use the Readability bookmarklet, which is unfortunate but isn’t as bad as the Instapaper mess.
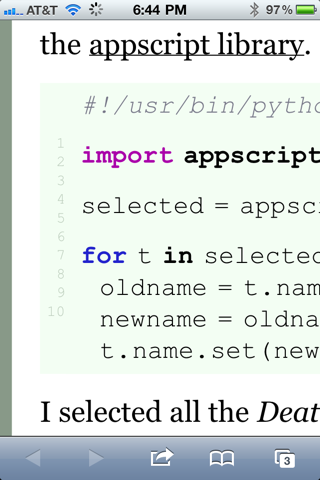
Worse, though, is the rendering of line numbers in Mobile Safari. Here’s a zoomed-in example:

The line numbers and source code are in separate table cells, the contents of which are centered vertically. For some reason, the line numbers are given a smaller font size, which causes them to bunch up in the middle of the cell, unaligned with the corresponding lines of code.
I have no idea why this is happening, and because Mobile Safari doesn’t have the developer tools regular Safari has, I can’t inquire to see the styles that are being applied. When I look through the CSS, everything looks right, and the line numbers are being rendered properly in all the non-mobile browsers I’ve tested.
So, I apologize to those of you who read this on iOS devices (I’m assuming the same problem arises on an iPad). If anyone has an idea of what’s going on or has a suggestion for debugging steps I can take, please let me know. These niggling little problems can be very frustrating.

