Formatting flight schedules for trip card
May 7, 2008 at 3:45 PM by Dr. Drang
In an earlier post, I described an OmniOutliner template for collecting itinerary information and printing it out on an index card. In this post, I’ll show a simple script that takes flight information from an airline web site and reformats it for the trip card.
One of the tedious parts of making an itinerary is putting the flight information into the right format. The format I like is reflected in the template, which has the departure time first, the arrival time second, and the flight number (or numbers, if it’s a connection) third. The times are right justified and the flight number is left justified.
Unfortunately, the airline web sites have their own ideas about the best way to present flight information, and because their ideas and mine don’t agree, I can’t just copy schedules from their web sites and paste them into my template. I can, however, write a script that does takes the information in the airline’s format and rearranges it into my format. Since I usually fly Southwest, that’s the format I’ve focused on.
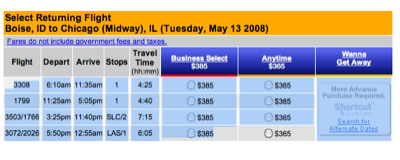
Southwest likes to arrange its flight information in tabular form. Each row of the table represents a flight, with the flight numbers first, then its departure and arrival times, then a bunch of other information that I don’t particularly care about right now. What I want to be able to do is select some portion of this table from Southwest’s page

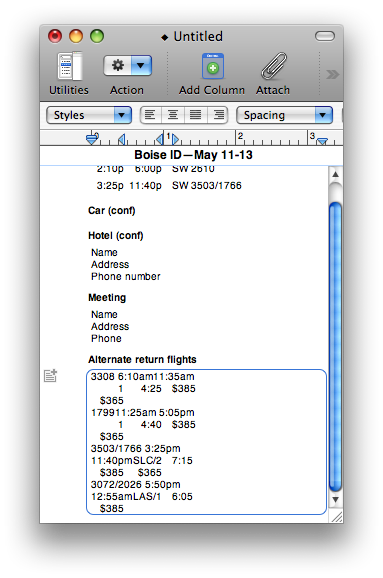
paste it into my OmniOutliner trip card template (using the Paste With Current Style command to avoid overwriting the template’s carefully chosen tab settings)

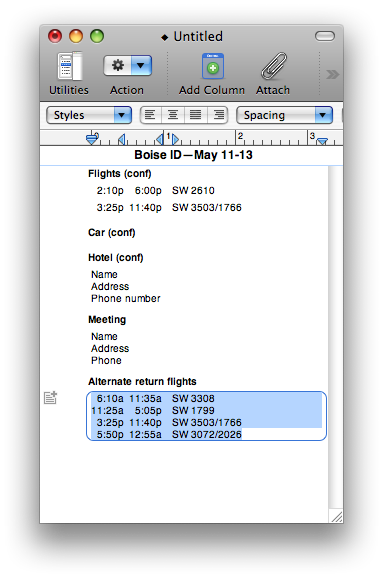
and then run the script that reformats the data.

Here’s the script. I call it “Reformat SW Schedule” and keep it in ~/Library/Scripts/Applications/OmniOutliner. By putting it there, FastScripts—which I use instead of the usual AppleScript menu—will make it available at the top of its menu when OmniOutliner is the active application.
1: #!/usr/bin/python
2:
3: from appscript import *
4: import re
5:
6: # Get the contents of the selected cell in the front document. It should
7: # contain the schedule as it comes from Southwest's site.
8: ooFront = app('OmniOutliner').document.get()[0]
9: selectedCell = ooFront.selected_rows[0].topic
10: swSchedule = selectedCell.get()
11:
12: # Reformat the Southwest schedule to match the trip card format.
13: flightInfo = re.compile('^(\S+)\s+(\S+)\s+(\S+).*$', re.MULTILINE)
14: def format(mo):
15: infoList = ['\t',
16: mo.group(2)[:-1], # departure time, w/o the "m"
17: '\t',
18: mo.group(3)[:-1], # arrival time, w/o the "m"
19: '\t',
20: 'SW ',
21: mo.group(1)] # flight number(s)
22: return ''.join(infoList)
23: sched = flightInfo.sub(format, swSchedule)
24:
25: # Put the reformatted schedule back into the selected cell.
26: selectedCell.set(sched)
The script expects the outline cell with the badly-formatted schedule to be selected. It takes the contents of that cell, reformats it, and replaces the contents with the reformatted version. It will work with one or more rows of information from the Southwest table.
The script uses the appscript Python library to communicate with OmniOutliner. I suppose I could have used AppleScript instead of Python, but this script is mostly text manipulation and I prefer Python’s text handling tools. As with every AppleScript or appscript program, the hardest part is learning the application’s unique set of scripting commands. That’s taken care of in Lines 8 and 9. Line 10 then puts the contents of the cell into a variable, Lines 13-23 transform it, and Line 26 puts the transformed version back into the cell.
If I start using another airline regularly, I’ll probably write a similar reformatter for it.
