OmniGraffle photo labeling tip
December 18, 2008 at 5:24 PM by Dr. Drang
I’ve been using OmniGraffle a lot recently to annotate the photos I add to my reports. I described the general method for doing so in this post in October and have a new tip to share.
As I said in that earlier post, I use OmniGraffle for this task because
- it has a nice set of drawing tools;
- it can export the annotated photo in all the formats I need; and, most importantly
- it allows me to move the annotation text around on the photo while keeping a line pointed at the object to which the text refers.
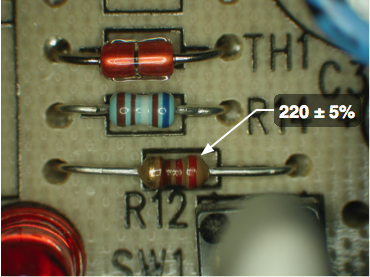
Variegated backgrounds often make it difficult to choose a good color for the annotation text. The ideal solution is to put a semitransparent gray behind the text—the photo shows through the gray but is muted to allow the text to stand out.

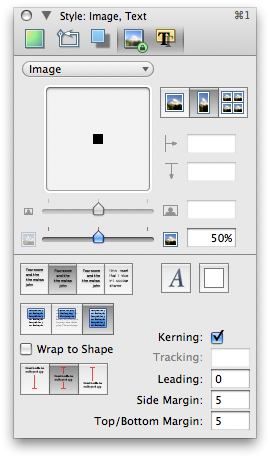
OmniGraffle allows you to set a background color for text objects, but unfortunately that color will be opaque—there’s no control for its transparency. OmniGraffle will, however, let you set the transparency of a background image, which is how I got the effect shown above.
Update 1/29/11
The preceding paragraph is simply wrong. You can set the transparency of the background color using the standard Apple Color Picker. Here’s a fuller explanation.
I created two bitmapped PICTs, 10 pixels by 10 pixels each, one filled with white and one filled with black. I saved them in a folder called “graphics” in my Home directory, which is where I keep all the graphics files I expect to use repeatedly. To darken a background, for better contrast with light text, I fill the text object with the black image, make sure the image is set to stretch to fill the space, and adjust the transparency until it looks nice.

If the annotation text is going to be dark, I lighten the background by filling it with the white image.
