TextMate/CSSEdit bank shot
May 5, 2009 at 3:38 PM by Dr. Drang
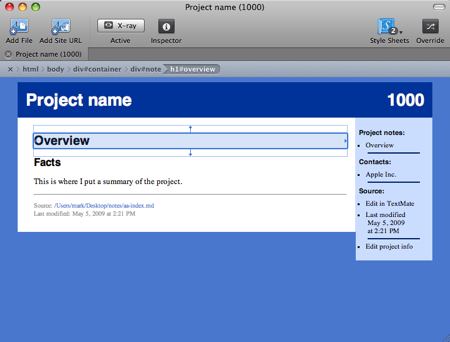
About a year ago, CSSEdit by MacRabbit had a lot of buzz. It was a decent editor in its own right and had a wonderful webpage preview feature that let you see at a glance the current object, its margins and padding, and its hierarchy of containers.

I got CSSEdit as part of the 2008 MacHeist bundle, but didn’t expect to use it1. I spend a lot of time in TextMate, and I have my copy of it customized just so; using another editor for anything more than a sentence or two is uncomfortable.
This recent thread on the TextMate mailing list reminded me of CSSEdit. I’ve been doing some web development in the past week and have gotten stuck in this cycle:
- Edit CSS or HTML file
- Save CSS or HTML file
- Switch to browser
- Reload page to see the changes
- Repeat
I realized that CSSEdit’s preview, which is updated automatically whenever the underlying files change, would break me out of this cycle of context switching and let me work more efficiently. And if I combined CSSEdit with TextMate’s Edit in TextMate… feature, I could keep working in the editor I was comfortable with. The procedure is:
- Open the files and preview in CSSEdit.
- With the cursor in the CSS file, choose Edit in TextMate… from the Edit menu.
- Edit in TextMate as usual. The CSSEdit editor and preview windows are updated whenever there’s a Save in TM.
There is no context switching; the TextMate window retains focus throughout, and the CSSEdit windows update in the background. On the screen of my 24-inch iMac, it’s very easy to have the TM editing window and the CSSEdit preview window side by side.
One thing I have to be careful of: in this setup, a Save in TM does not save the file to disk, it “saves” it to the CSSEdit editing window. Every once in a while I have to bring CSSEdit to the foreground and do a Save from it to get the changes written to disk. But that’s relatively rare—nothing like the rapid back-and-forthing with every experimental change as before2.
I certainly don’t do enough web development to justify buying CSSEdit for this niche use, but since it was included with a bundle I was buying anyway, the helping hand it’s given me has been a nice bonus.
-
For me, Pixelmator, 1Password, and, surprisingly, AppZapper were the jewels in last year’s MacHeist. I had high hopes for VectorDesigner, too, but it’s been a real disappointment. ↩
-
If you’re inclined to tell me about a great Firefox plugin that will do away with CSSEdit as an intermediary, don’t bother. I used Firefox for years on Linux and Windows, and it’s clearly the best browser on both those platforms. But it just seems clumsy on a Mac, and I won’t use it despite its many advantages. ↩
