S5
February 9, 2010 at 4:14 PM by Dr. Drang
On Super Bowl Sunday I got a crash course in S5, the Simple Standards-Based Slide Show System by Eric Meyer. It’s pretty impressive, something I would almost certainly use if I were frequently giving slide show presentations.

My older son had made a Keynote presentation for a school project and needed to convert it to PowerPoint in order to run it on a Windows machine in class. The conversion seemed to work, but when I insisted he test it on a neighbor’s computer (we don’t have a working Windows computer, and I had recently uninstalled Parallels from our shared iMac), we learned that the movies embedded in the presentation wouldn’t run. My son had shot the movies with my Canon G10, which saved them in QuickTime, a format that PowerPoint doesn’t like.
I looked into converting the movies to other formats, but couldn’t quickly find a format that was compact, of decent quality, and PowerPoint-compatible. The paid versions of Flip4Mac probably would have made good looking WMVs, but I didn’t want to shell out for a single use.
So I downloaded the S5 template, looked at its structure and at the primer, and did a couple of tests. It worked perfectly right away, so I showed my son how to pull the text out of his Keynote presentation and wrap it in the appropriate tags. While he was doing that, I looked up how to embed QuickTime movies in HTML and gave him the skeleton code to add and modify on every slide that needed a movie. With a couple of lines of CSS to shift the content a bit to the right, the presentation was finished.
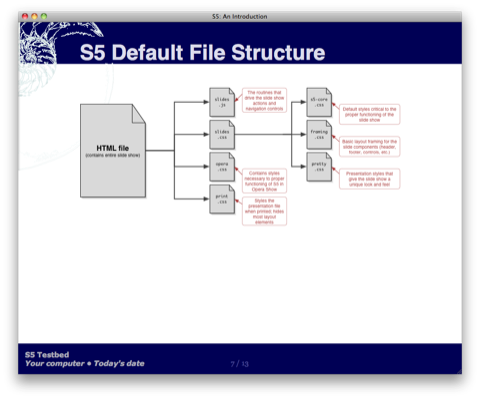
All the text content of the presentation is in a single HTML file. The individual slides are kept in <div>s like this:
<div class="slide">
<h1>[slide title]</h1>
<ul>
<li>[point one]</li>
<li>[point two]</li>
<li>[point three]</li>
<li>[point four]</li>
<li>[point five]</li>
</ul>
</div>
You’re not limited to bullet points, of course. Anything you can do in HTML that fits on a single screen can be put between the slide <div>s. The slide-to-slide control of the presentation is handled by some clever JavaScript and CSS.
The great thing about presentations made with S5 is that they run everywhere—Windows, Mac, Linux, even the iPhone. If your client wants a copy of your presentation after a meeting, you just give her the folder with the presentation and tell her to open the HTML file in Firefox or Safari.1
The only thing I didn’t like about S5 is that it forced me to work in HTML instead of Markdown. It wouldn’t take much to write a script that converts Markdown to HTML and inserts it into the S5 template. You could also use Pandoc to do the conversion, but

Oh, I believe it. I’ve done it.
Update 2/9/10
Mark Eli Kalderon, an old hand with plain text formatting, tweeted me about the S5 Bundle for TextMate, which uses Markdown to format the slides. I installed it and gave a short tryout.
It certainly works well, but it has one fatal flaw from my perspective: the S5 support files—the CSS and JavaScript—are stored within the bundle itself, and the generated HTML refers to those files. Thus, the presentation is hard-wired to my particular installation of TextMate. While this keeps duplication of files to a minimum, it means I don’t have a self-sufficient folder of files that I can put on a thumb drive or give to someone else.
-
My son’s presentation didn’t seem to work in Internet Explorer, probably because S5 is standards-based and IE isn’t. For safety’s sake, I had him put a copy of Portable Firefox on his thumb drive in case the school computer had only IE. ↩
