18th-century bookmarklet
May 24, 2010 at 1:10 PM by Dr. Drang
Following up on this post, in which I tweaked my homemade Twitter client to display certain tweets in an old-fashioned font, I decided to create a JavaScript bookmarklet that would do the same when reading tweets in a regular web browser. This opens up 18-century rendering to everyone.
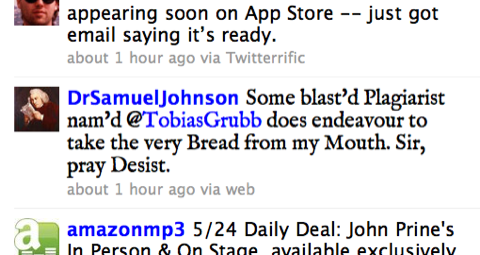
The bookmarklet uses JavaScript to show @DrSamuelJohnson’s tweets in the IM Fell English font, a webfont that Google has made available.

This should work in any browser. Just drag this link
into your bookmarks bar—you can change the name to whatever you like. If you follow @DrSamuelJohnson, clicking the bookmarklet when you’re at twitter.com will change the font of his posts. You don’t need to have IM Fell English on your computer; it’s downloaded as part of the page, just like a photo or screenshot.
You can, of course, read the bookmarklet to see how it works, but because it’s URL-encoded, there are lots of %22s and %20s in there that make reading hard. Here’s the unencoded source:
$("head link:last").after('<link href="http://fonts.googleapis.com/css?family=IM+Fell+English" rel="stylesheet" type="text/css">');
$("li.u-DrSamuelJohnson span.entry-content").css({"font-family": "IM Fell English", "font-size": "120%"});
Pretty simple. The first line sticks a link to the webfont into the <head> of the page. The second line grabs all the @DrSamuelJohnson tweets (list items assigned the u-DrSamuelJohnson class) and changes the font. Only the tweet text itself is changed; the meta information is left alone.
The bookmarklet uses jQuery, but there’s no need to link to the jQuery library, as Twitter already uses it.
It would be easy to extend the bookmarklet to change the fonts of anybody. If you follow me, please don’t change my tweets to Comic Sans; my feelings are easily hurt.
This isn’t the solution I really want, because the user has to click the bookmarklet. It would be better if the JavaScript were executed automatically after the page loads. That would probably require Greasemonkey (for Firefox) or GreaseKit (for Safari), neither of which I have any experience with. Maybe it’s time to look into them.
Update 5/24/10
Well, that wasn’t too hard—for Safari, anyway. Here’s a userscript for GreaseKit that does the font change automatically:
// ==UserScript==
// @name C18th
// @namespace http://www.leancrew.com
// @description Renders @DrSamuelJohnson's tweets in IM Fell English.
// @include *
// ==/UserScript==
$("head link:last").after('<link href="http://fonts.googleapis.com/css?family=IM+Fell+English" rel="stylesheet" type="text/css">');
$("li.u-DrSamuelJohnson span.entry-content").css({"font-family": "IM Fell English", "font-size": "120%"});
$("li.u-DrSamuelJohnson.latest-status span.entry-content").css({"font-family": "IM Fell English", "font-size": "175%"});
You’ll note that, in addition to the metadata at the top, I’ve added a third line of JavaScript. This line makes the text of @DrSamuelJohnson’s latest tweet appear in a larger font when I visit his Twitter page, as is conventional.
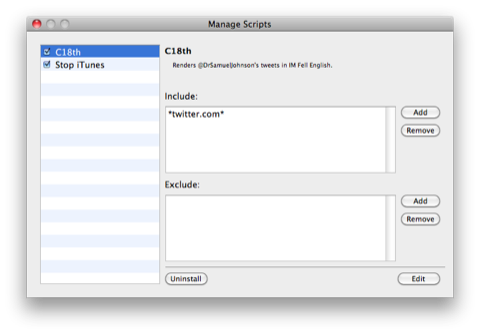
If you have GreaseKit installed for Safari, click this link to install and activate the userscript. I have it set up to work only with sites that have “twitter.com” in their URL.

This should work for Firefox/Greasemonkey, too, but it doesn’t. In fact, even the simple bookmarklet doesn’t work for me in Firefox. I don’t know why, and since I don’t use Firefox I don’t care enough to pursue it. If you know the answer, tell me in the comments or an email.
