Division practice sheet
May 21, 2010 at 11:26 PM by Dr. Drang
The school year is almost over, so here’s something your kids will love to play with over the summer: a division practice page that generates a new set of problems every time you refresh. Yippeee!

It’s set up like my other math practice sheets, a self-contained HTML file with all the JavaScript and CSS included. Use it from the web or download it to your computer—your browser will open it either way. Each time you open the page (or refresh it), you get a new bunch of problems. Print them out and give them to your grade-schoolers to practice with.
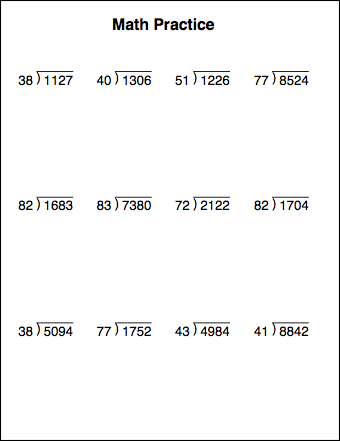
Every problem is a 4-digit number divided by a 2-digit number. The numerals are big and the space below each problem should be enough for the lines of long division. The problems do not necessarily have integer quotients; this is for kids who know about remainders.
Here’s the bad news: every browser will be able to open the file, but not all browsers will display it nicely. To get that nice curved line between the dividend (the big number) and the divisor (the small number) to meet the horizontal line above the dividend, I had to do some things with CSS that aren’t supported in older versions of Internet Explorer. So if you’re using a version older than IE 8, the problems won’t render correctly. You really shouldn’t be using those older versions of IE, anyway.
Worse, even the browsers that understand standard CSS render things a little differently with regard to character heights and page margins. To account for that, I’ve made three versions of the file:
- One for Safari (that’s the one I linked to above). This is the version I use and prints nicely on a single sheet of paper.
- One for Firefox. This renders the problems fine, but wants to print a second page that’s blank. Something to do with default print margins, I think. Just tell it to print only the first page.
- One for Chrome. Like Firefox, the problems look fine but the default page margins (or something) generate a second page that’s blank. Again, just tell it to print the first page only.
I believe that either the Chrome or Safari version will work with IE 8, but since I don’t have a Windows machine, I can’t test it.
If you can fix the printing problems with the non-Safari versions, I’d like to hear about it.

