Standard ≠ Serif in Safari
December 22, 2010 at 6:22 PM by Dr. Drang
For font-family properties in CSS, the W3C makes this recommendation:
Style sheet designers are encouraged to offer a generic font family as a last alternative.
Most web designers follow this advice. It’s common to see things like
css:
body {
font-family: Garamond, serif;
}
in CSS style files. The idea is that if the visitor’s computer doesn’t have Garamond, the browser will use whatever is defined as the “Serif” font. By default, this is either Times or Times New Roman, but most browsers let you change the Serif font to whatever you like.
Not Safari.
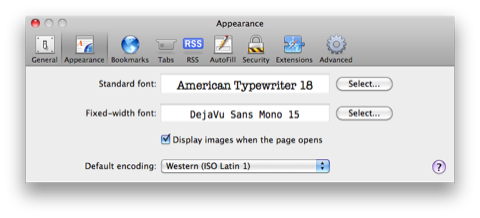
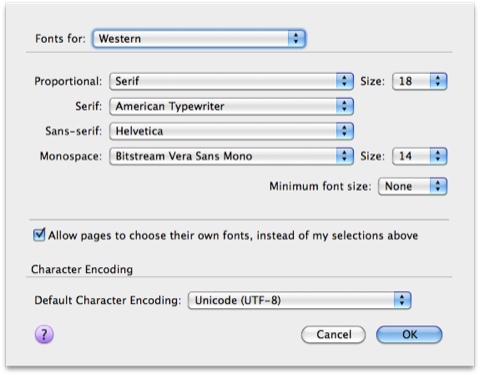
What’s that? Safari does let you change the Serif font? Well, you’d think so from the Appearance preference.

Here I’ve changed the Standard font from Times to American Typewriter.1 And Standard must be a synonym for Serif, right? As it turns out: no.
Here’s an HTML test file:
html:
<html>
<head>
<title>Font test</title>
</head>
<body style="font-size: 24px">
<p style="font-family: Times">font-family: Times<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
abcdefghijklmnopqrstuvwxyz<br/>
1234567890</p>
<p style="font-family: 'American Typewriter'">font-family: 'American Typewriter'<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
abcdefghijklmnopqrstuvwxyz<br/>
1234567890</p>
<p style="font-family: serif">font-family: serif<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
abcdefghijklmnopqrstuvwxyz<br/>
1234567890</p>
<p>No style setting<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
abcdefghijklmnopqrstuvwxyz<br/>
1234567890</p>
<p style="font-family: Arglebargle, serif">font-family: Arglebargle, serif<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
abcdefghijklmnopqrstuvwxyz<br/>
1234567890</p>
<p style="font-family: Arglebargle">font-family: Arglebargle<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
abcdefghijklmnopqrstuvwxyz<br/>
1234567890</p>
</body>
</html>
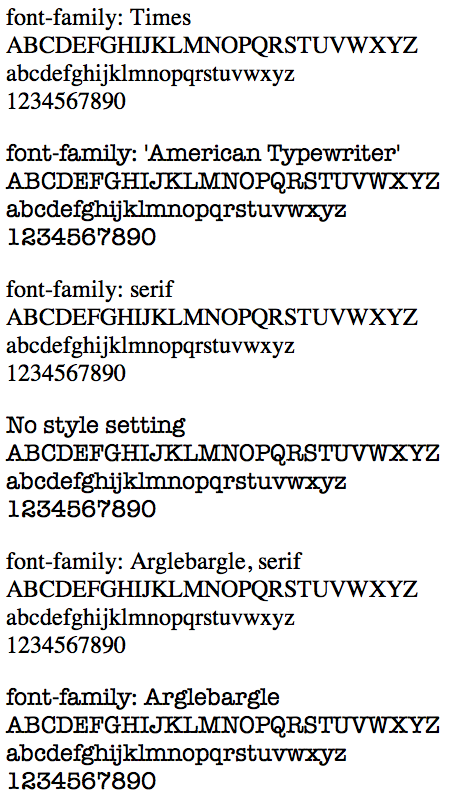
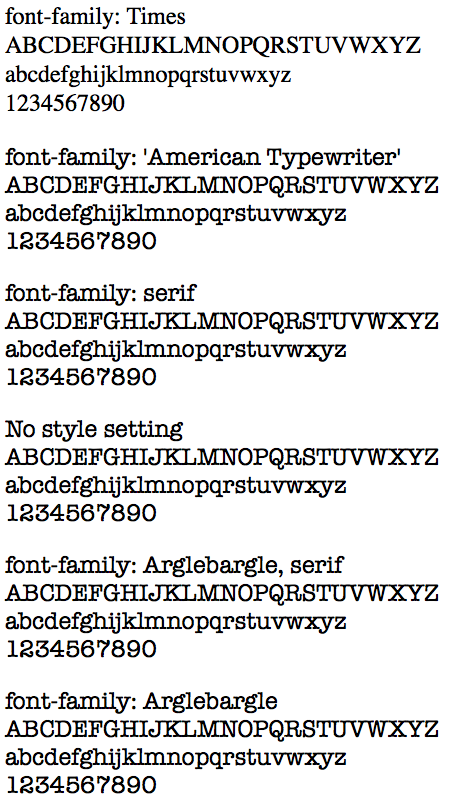
And here’s a screenshot showing how Safari renders the page:

If you don’t specify a font, or if you specify a font that isn’t on the system (Arglebargle in my example), Safari uses the Standard font. But if you specify Serif, or if Serif is the fallback font, Safari uses Times. The Standard font is not the Serif font, and there’s no way to change the Serif font in Safari’s preferences.
And it looks like there’s no way to change it using the defaults write technique, either.
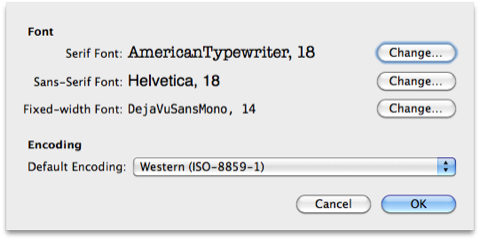
I don’t know if this is an oversight by Apple or an intentional design decision, but it isn’t the way other browsers behave. With similar font preferences in Chrome

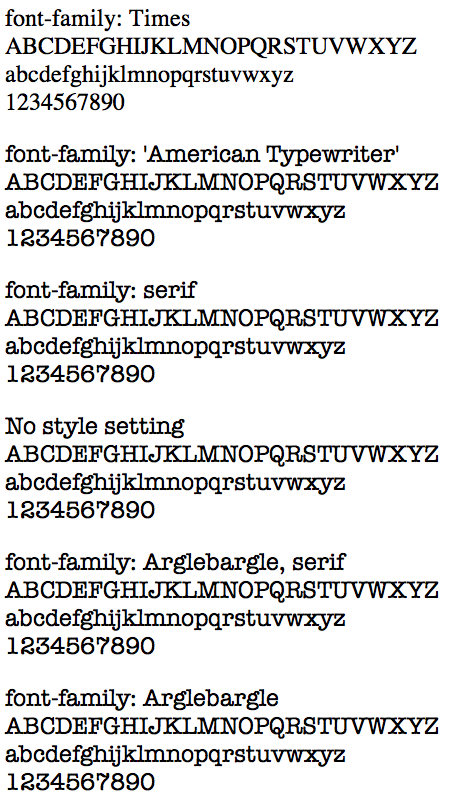
the page renders like this:

with the Serif font acting as the default.
And with similar font preferences in Firefox

the page renders like this:

just like Chrome.
Both Chrome and Firefox use the word “Serif” to label your font choice. “Serif,” whether capitalized or not, is a standard generic font designation. Safari’s use of “Standard” isn’t standard.
The upshot is that Safari is working against both its users who want to choose their fonts and those few web designers who honor their visitors’ font choices by using generic font designators. Apple really should change this.
-
I don’t normally have American Typewriter as my standard font. I’m using it as an example here because it’s clearly distinguishable from Times. ↩
