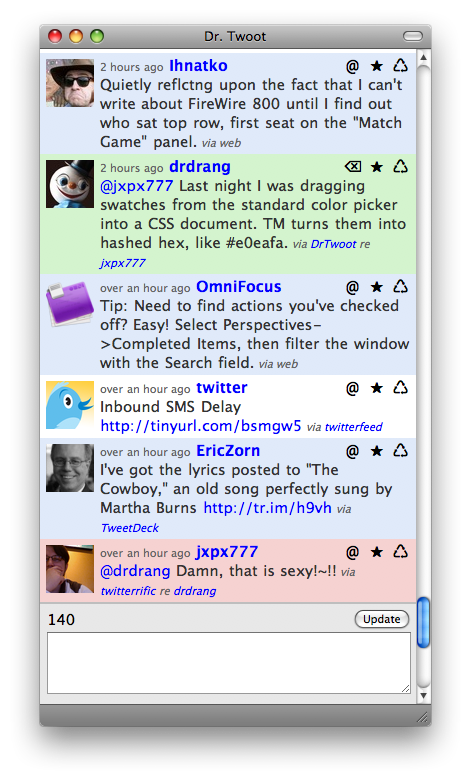
New key feature for Dr. Twoot
January 29, 2011 at 9:48 PM by Dr. Drang
I’ve been meaning to add a feature to Dr. Twoot for a long time: the ability to submit a tweet via Cmd-Return in addition to clicking the Update button. Today I finally sat down and did it.

Some Twitter clients use just the Return or Enter key to submit a tweet. That would have been easy to implement, but I didn’t want it to work that way because I often use embedded line feeds in my tweets.1
How many Jewish conservatives will follow Palin in using “blood libel”?
Aside from Bill Kristol, of course.
If not the bare Return key, then what? Cmd-Return seemed the most Mac-like choice, so I had to learn how to detect the Command key2 in JavaScript. There is apparently some controversy about this; I found arguments and no clearcut winning answer at Stack Overflow.
I decided to try the simplest answer at Stack Overflow, the one submitted by Jacob Relkin involving the metaKey event property. Luckily, it worked on the first try. Here’s my adaptation of it:
javascript:
$("#status").keypress( function(e) {
if (e.which == 13 && e.metaKey) {
setStatus($("#status").val());
return false;
}
});
As you can see, I’m using JQuery to bind an unnamed function to the status field. The function continually checks keypresses in that field. When it detects one in which both the Return key (e.which == 13) and the Command key (e.metaKey is true) were pressed, it runs the setStatus function, which submits the tweet. This is the same function that’s run when the Update key is pressed.
Now I can tweet faster. Expect to see even more typos.
-
Even though the Twitter web site doesn’t honor embedded line feeds, many Twitter clients (including Dr. Twoot) do. ↩
-
True old-school Mac users always call it the Command key. Only uncouth arrivistes—who don’t even know who Susan Kare is, for God’s sake—call it the Apple key. ↩

