The hedgehog and the Vox
September 27, 2014 at 9:41 PM by Dr. Drang
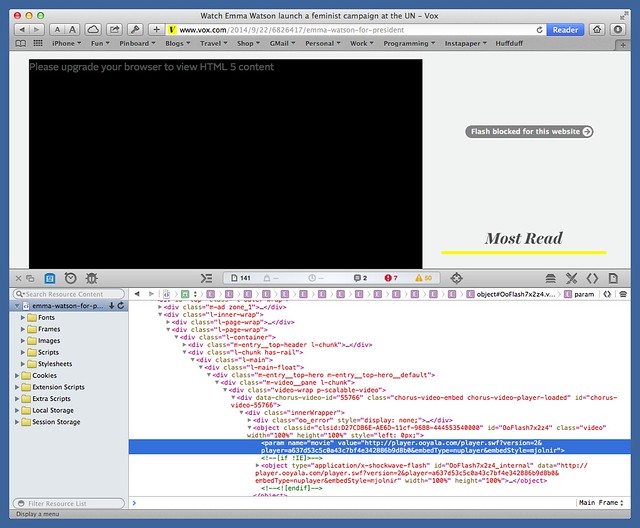
I followed a link to this page on Vox today. Above the story was a big black box that I expected to fill with a video once the page was fully downloaded. Instead it stayed black, with these words in gray across the top:
Please upgrade your browser to view HTML 5 content
As I was using Safari 7.1, I was pretty sure my browser could handle HTML 5. Off to the side of the black box was Safari’s gray button, telling me that Flash was blocked. Although that seemed to apply to something in the sidebar—an ad, most likely—I figured it was also the reason the video associated with the story wouldn’t play. So I opened up the web inspector and began snooping around.
As you can see, the video was Flash, and I don’t see anything in the code that’s unique to HTML 5, although I’m certainly not an expert. What I did see, in addition to the misleading error message, was that the video was buried a dozen divs deep and that Safari found 50 things to warn about and 7 outright errors. The warnings were almost all invalid CSS declarations, and the errors were all about frames being blocked because they were trying to access content with a different origin.
Vox launched just this past spring and is one of handful of “future of journalism” sites that started up this year. How is it that a brand new site—built from scratch with no need to accomodate legacy code—is put together like a Rube Goldberg cartoon?
I know I’m on thin ice here, given the server problems this site has had recently, but I don’t control the resources my web host allocates to its shared hosting clients and this is not what you’d call a professional operation anyway. What is Vox’s excuse?