Turning bookmarks into Markdown reference links
May 25, 2020 at 3:29 PM by Dr. Drang
For some time now, I’ve been writing almost all of my blog posts in Drafts on an iPad. I usually have Drafts and Safari set up in Split View, and I copy the URL of the current Safari page whenever I need to add a link to a post. I’ve always preferred Markdown’s reference format for links, and this action inserts reference links in Drafts the same way an AppleScript I wrote a long time ago does it in BBEdit.1
With a URL on the clipboard, I select the text that’s going to be the link and run the action. It surrounds the selected text with brackets, puts a numbered reference after it,
after reading [this John Voorhees review][3] in MacStories.
and then adds the reference and URL at the bottom of the draft:
[3]: https://www.macstories.net/reviews/highlights-for-iphone-and-ipad-an-excellent-companion-for-researchers/
The reference number is incremented each time.
Sometimes, though, I have a bunch of websites open in tabs in Safari, and because I know I’ll be linking to each of them, I’d like to add all the references to the bottom of the draft in a single step. I can do this via AppleScript on the Mac, but Shortcuts currently isn’t smart enough to do this sort of thing. So I decided to use the Mac to get around iPadOS’s limitations.
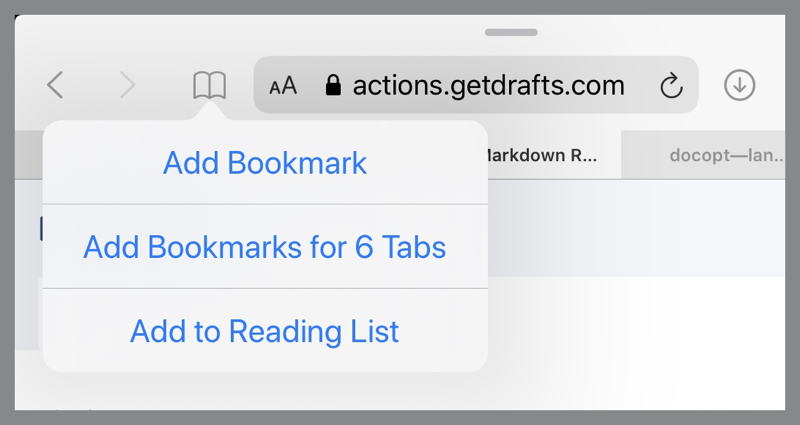
First, on the iPad, I bookmark all the tabs to a “Blogging” sublist I’ve set up in my Favorites (which is the Bookmarks bar on the Mac). This can be done in a single step by long-pressing the bookmark button and choosing the command from the popup menu.

Because iCloud syncs my bookmarks, all of these links are now saved in the ~/Library/Safari/Bookmarks.plist file on my Mac. If I have a script on my Mac that can extract them from that file, I can run it from my iPad via the Shortcuts command.
Such a script isn’t that hard to write in Python, as the standard library has a plistlib module that knows how to read and write plist files.
Here’s the mdbookmarks script that pulls out all the URLs in the “Blogging” sublist and prints them in Markdown reference format:
python:
1: #!/usr/bin/env python
2:
3: import plistlib
4: import os
5: from docopt import docopt
6:
7: # Handle the command line options
8: usage = '''Usage:
9: mdbookmarks [options]
10:
11: Options:
12: -n NNN Starting number for reference links [default: 1]
13: -h Show this help message
14:
15: Return a set of lines with Markdown reference links to all the
16: bookmarks in the "Blogging" section of Safari's Bookmarks bar.'''
17:
18: args = docopt(usage)
19: n = int(args['-n'])
20:
21: # Load the Safari Bookmarks plist
22: fn = os.environ['HOME'] + '/Library/Safari/Bookmarks.plist'
23: with open(fn, 'rb') as f:
24: bm = plistlib.load(f)
25:
26: # Work through the plist and assemble all the URLs in the
27: # "Blogging" section of the Bookmarks bar into a list
28: blist = []
29: for a in bm['Children']:
30: if a['Title'] == 'BookmarksBar':
31: for b in a['Children']:
32: try:
33: if b['Title'] == 'Blogging':
34: for c in b['Children']:
35: blist.append(f"[{n}]: {c['URLString']}")
36: n += 1
37: except KeyError:
38: pass
39:
40: # Print the list, one per line
41: print('\n'.join(blist), end='')
As usual, I use the nonstandard docopt module to handle the command-line switches.
The trickiest part of this script was figuring out where the “Blogging” bookmarks are kept within the labyrinth of Bookmarks.plist. Lines 28–38 were built up through trial and error. I dug through the layers of the plist, testing each layer using type and keys to eventually find my way to the URLs.
Although this script is written for Python 3.7, it shouldn’t be too hard to get it to run on the Python 2.7 that comes preinstalled on the Mac. I think you can just change the f-string in Line 35 to a format call.
I ran mdbookmarks on my Mac to test it, but it’s meant to be run via a shortcut on my iPad. The shortcut that does it is called “Blogging Bookmarks,” and it has only two steps:
| Step | Action | Comment |
|---|---|---|
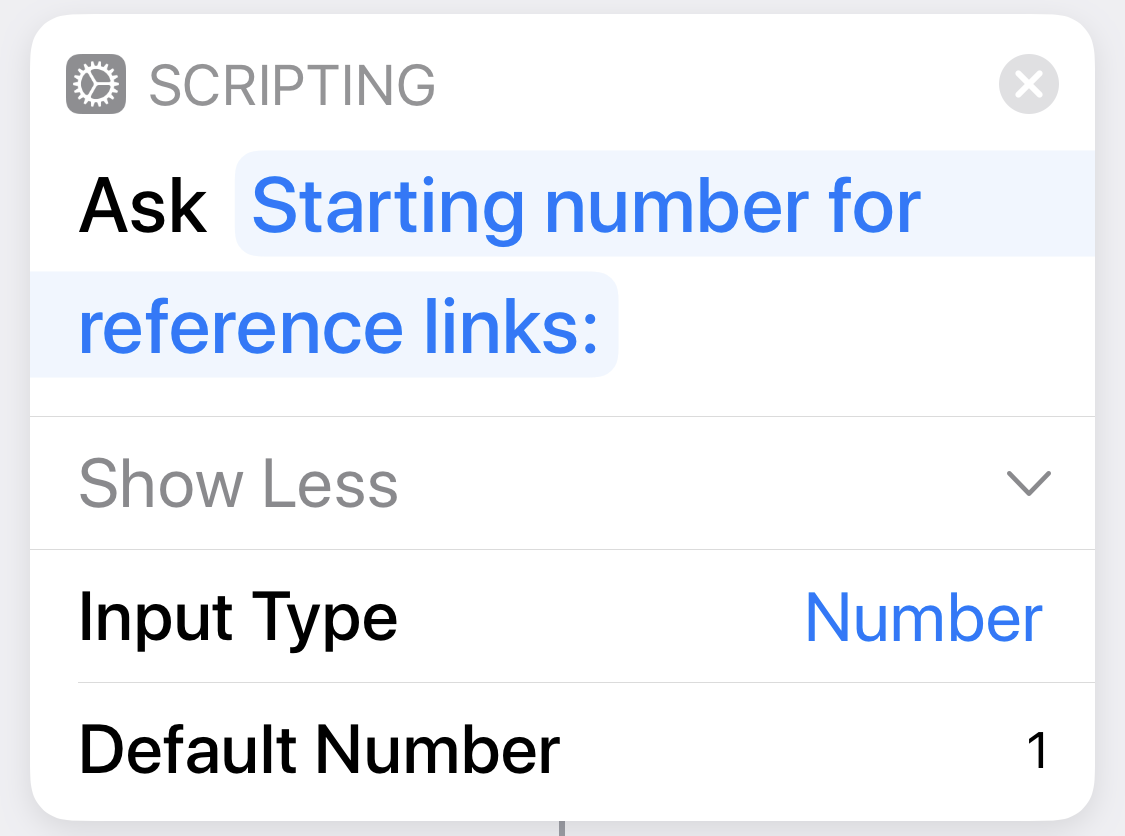
| 1 |  |
Get the starting number from the user. |
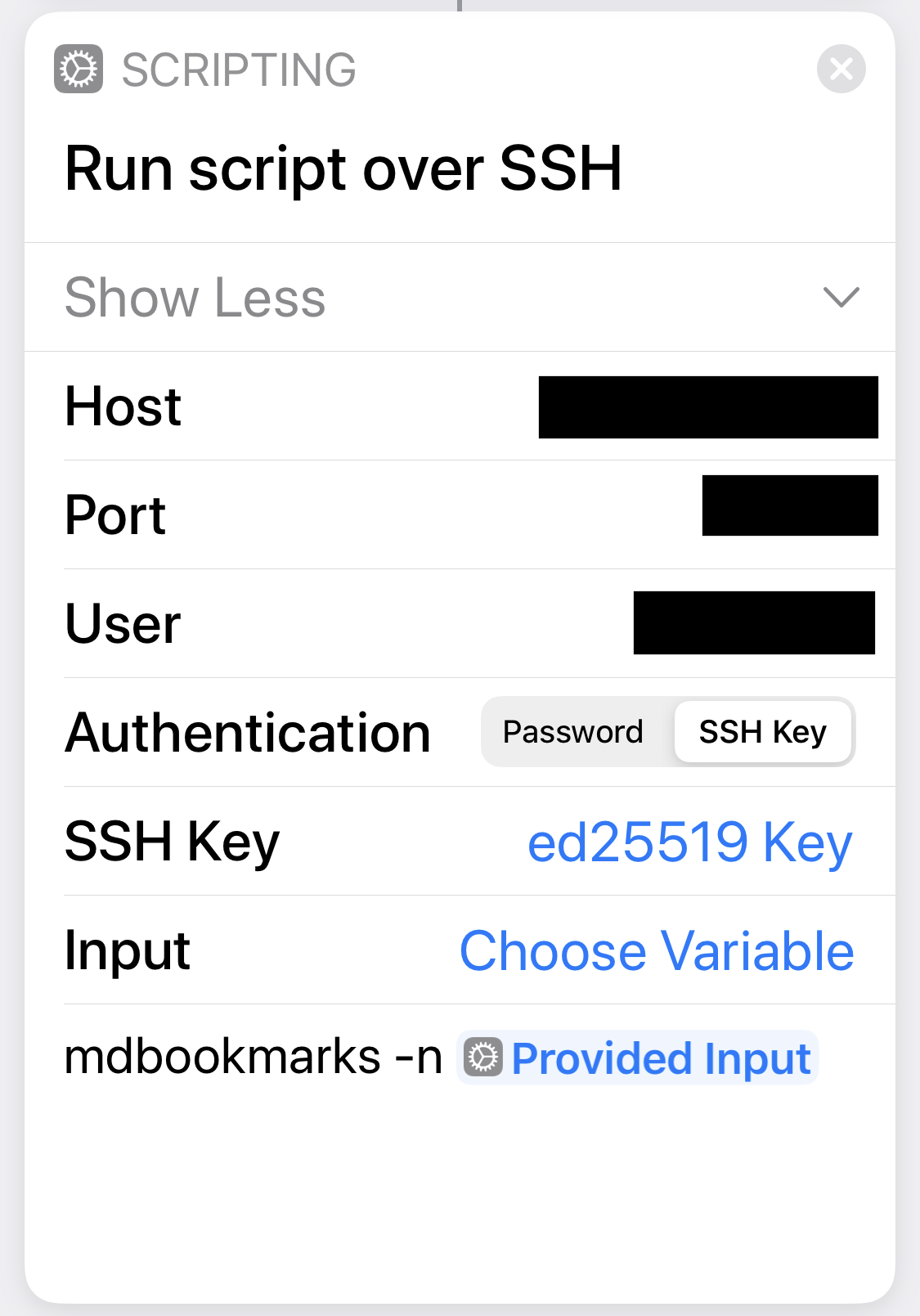
| 2 |  |
Log into my Mac and run the mdbookmarks script. Use the starting number from the previous step. |
You’ll note that this shortcut doesn’t do anything with the output of mdbookmarks. That’s because it’s meant to be run from a simple Drafts action that can be downloaded from here. There are only two steps in the action:2
- Run the “Blogging Bookmarks” shortcut. This makes the output of
mdbookmarksscript available in the[[shortcut_result]]template. - Insert
[[shortcut_result]]at the current cursor point. The intention is to run this action with the cursor at the bottom of the draft.
With all three pieces in place, adding a bunch of references to blog post is fairly easy. I just add bookmarks to the “Blogging” sublist as I do my research, then run the “Blogging Bookmarks” action in Drafts to insert all the references when I start writing the post.
I can make this system sound ridiculously complex: It’s a Drafts action that runs a shortcut that connects to my Mac over SSH and runs a Python script that reads a plist file and extracts information that then works its way back along the chain to insert text with that information into Drafts. But each link in the chain is straightforward. Only mdbookmarks took more than a couple of minutes to write, and that was because the Bookmarks.plist file is a nested mess.
The biggest limitation of this system is that I have to clean out the “Blogging” sublist whenever I’m done with a post. Otherwise, links from older posts will be inserted into newer posts.
I’m pleased I was able to build this system, but I wish I didn’t have to. I’d be much happier if Apple made all of this obsolete by adding features to Shortcuts that, among other things, allow us to get all of Safari’s tab links directly.
-
Going even farther back, I had a similar system set up in TextMate. ↩
-
Unfortunately, Drafts actions aren’t especially screenshotable. You have to go at least three levels deep to see all of an action’s properties, and I’m just not interested in trying to figure out a good way to present all that scattered information. It’s better to just download the action and see it within Drafts itself. ↩
