Resurrecting the old Wordle for procrastinators
February 13, 2022 at 10:49 AM by Dr. Drang
If you like to play Wordle, want to avoid the inevitable New York Times paywall, but forgot to download the original HTML and JavaScript files before the switchover, you can still get them from the Internet Archive. But there are a couple of tricks you’ll need to know if you want to get things running and preserve your playing history.
February 10 was the last day Wordle was still available at its old site. A URL to one of the Wayback Machine snapshots on that day is
https://web.archive.org/web/20220210031511/https://www.powerlanguage.co.uk/wordle/
But you don’t want to download the HTML and JavaScript you get from this link, because they will include additional code that the Internet Archive adds to make it work on their site. Modify the URL slightly by adding “id_” after the timestamp string,
https://web.archive.org/web/20220210031511id_/https://www.powerlanguage.co.uk/wordle/
and you’ll get the both the original HTML and JavaScript. This is a trick that works for every Wayback Machine page.

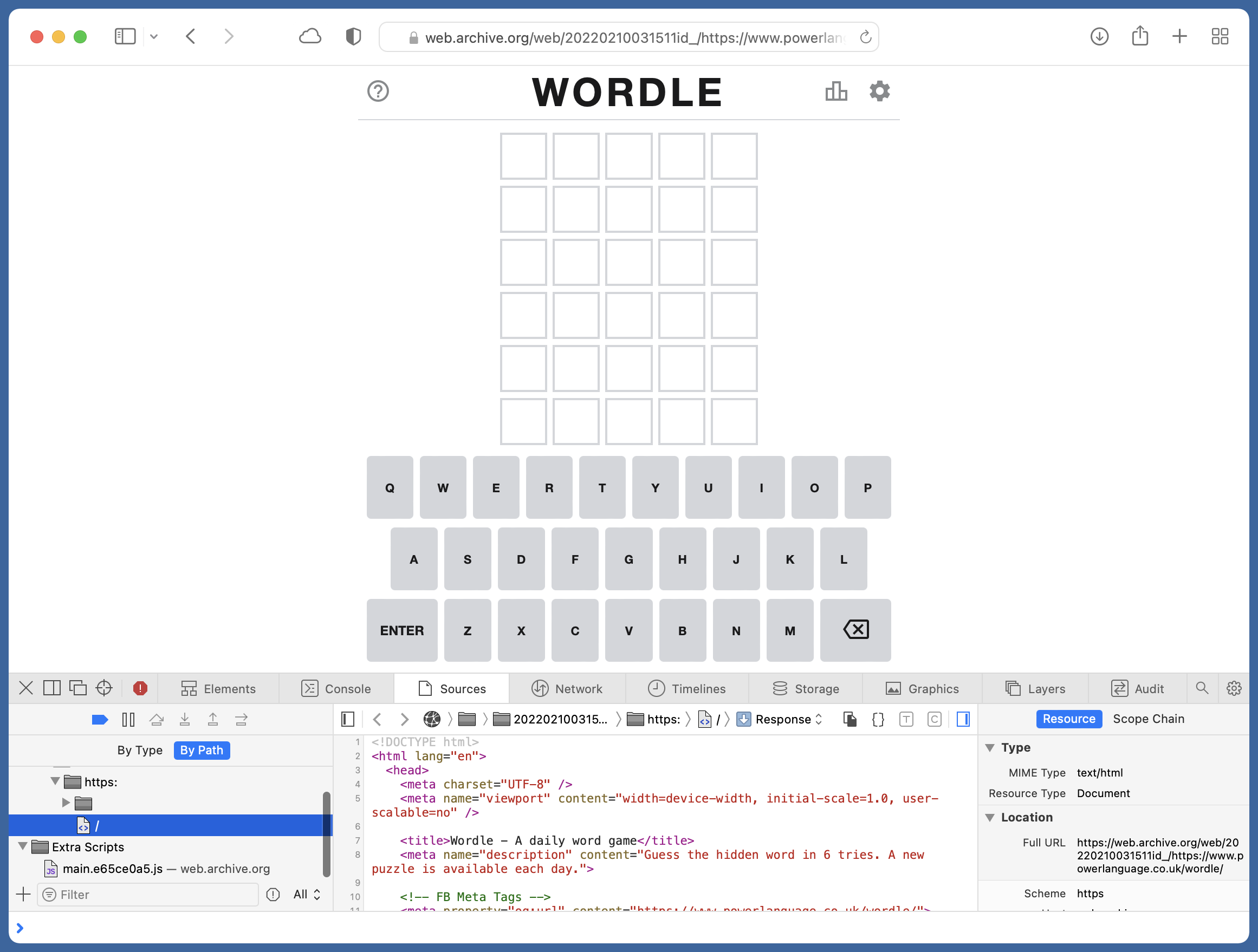
The easiest way to get the HTML is choose in the menu (you do have the menu activated, don’t you?) and copy the code that appears in the lower center portion of the window.1 To get the JavaScript, copy the code from the main.e65ce0a5.js file in the Extra Scripts folder in the lower left part of the window.
Now you have the two files needed to run Wordle either locally or on a server you control. What about your history? Unfortunately, that will be reset if you start playing from a new location. But if you take screenshots of your history and your last game, you can get the information needed to restore your history.
Wordle uses what’s called local storage to save your most recent game and your history. The most recent game information is stored in gameState and the history in statistics. You can set these by making a simple web page that runs some JavaScript. Here’s an example:
xml:
1: <html>
2: <head>
3: <title>Setting history?</title>
4: <script type="text/javascript">
5: function n(e, a, s) {
6: return a in e ? Object.defineProperty(e, a, {
7: value: s,
8: enumerable: !0,
9: configurable: !0,
10: writable: !0
11: }) : e[a] = s, e
12: }
13:
14: function sethistory() {
15: var Ya = "statistics",
16: Ja = "fail",
17: Ua = {
18: currentStreak: 10,
19: maxStreak: 10,
20: guesses: n({
21: 1: 0,
22: 2: 1,
23: 3: 3,
24: 4: 3,
25: 5: 2,
26: 6: 1
27: }, Ja, 0),
28: winPercentage: 100,
29: gamesPlayed: 10,
30: gamesWon: 10,
31: averageGuesses: 3.9
32: };
33:
34: window.localStorage.setItem(Ya, JSON.stringify(Ua));
35:
36: wa = "gameState",
37: xa = {
38: boardState: ["rites","gator","ultra","","",""],
39: evaluations: [["present","absent","correct","absent","absent"],["absent","present","correct","absent","present"],["correct","correct","correct","correct","correct"],null,null,null],
40: rowIndex: 3,
41: solution: "ultra",
42: gameStatus: "WIN",
43: lastPlayedTs: 1644683109000,
44: lastCompletedTs: 1644683109000,
45: restoringFromLocalStorage: null,
46: hardMode: !1
47: };
48: window.localStorage.setItem(wa, JSON.stringify(xa));
49: }
50: </script>
51: </head>
52: <body>
53: <input type = "button" onclick = "sethistory()" value = "Set History">
54: </body>
55: </html>
Change Lines 18–31 to your history and Lines 38–42 to your most recent game. Lines 43–44 are a time stamp (in microseconds) for your most recent game. If it happens to be today, you can get that (more or less) from the date command:
date +%s
Because date returns seconds, and we need microseconds, just add three zeros to the end of the return value.
After you’ve made these changes, save the file as sethistory.html in the same directory as the Wordle HTML file. Then navigate to that page using the browser and device you like to play Wordle on, click the button (which may be a tiny button in the upper left corner if you’re doing this on an iPhone), and your new Wordle should be set to carry on from your old one.
-
I’m using the terminology from Safari. There are similar commands in other browsers. ↩
