Better MathJax equations
March 15, 2023 at 12:34 PM by Dr. Drang
If some of the equations in my posts look a little off—poorly spaced or, more likely, with a wobbly baseline—there may be something you can do about it. I learned this on Mastodon through a combination of Andy Napper and Mimmo.
To some extent, the formatting of equations depends on the browser you use, but I’m not going to tell you switch from your favorite browser just to read this blog. Instead, you can change how MathJax renders equations in whatever browser you use by tweaking a setting or two.
Here’s an example of an uneven baseline from a recent post:

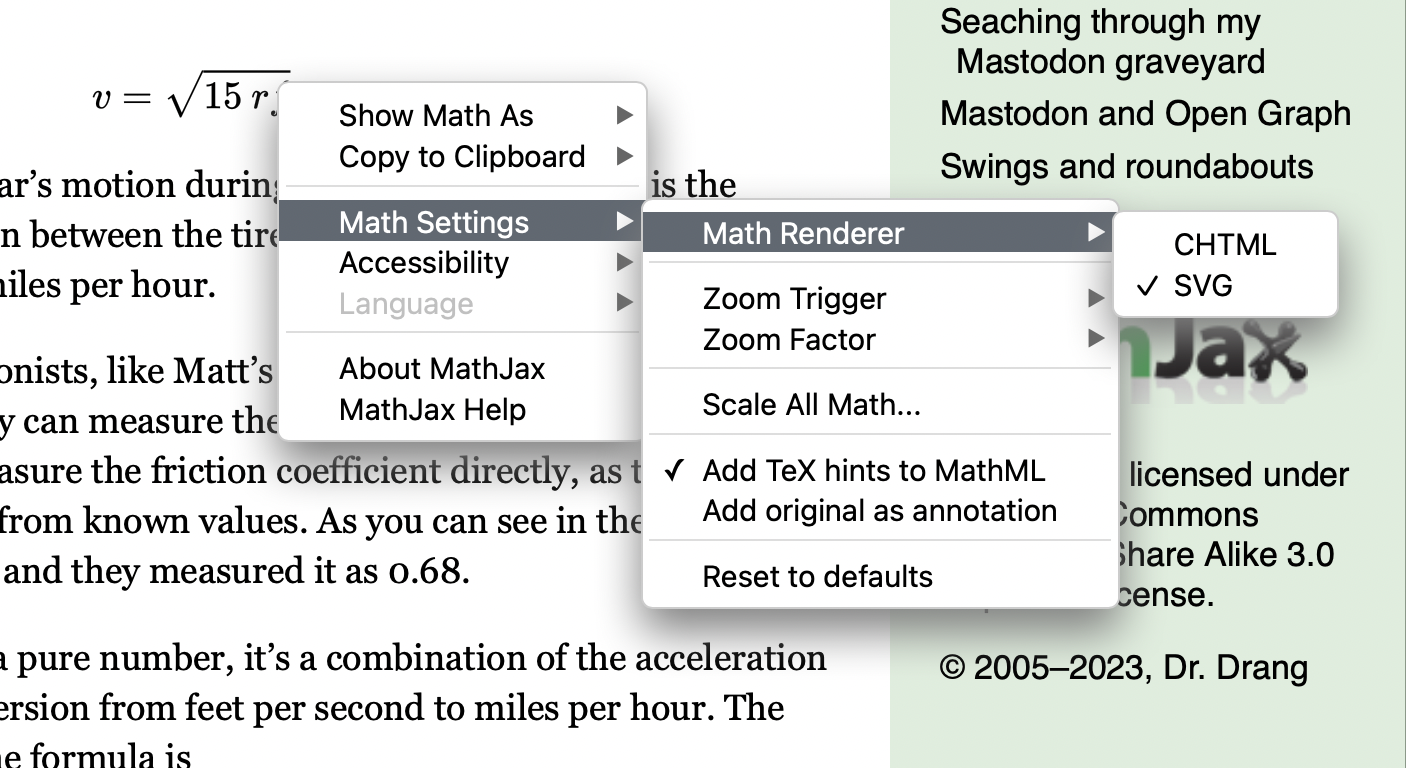
This is how Safari renders the equation when MathJax is using the “CHTML” (CSS and HTML) renderer. But if you right-click on the equation and work your way through the MathJax settings, you can switch to the SVG renderer

to get a more even baseline

The nice thing about this is that even though you change the setting on one equation, it applies to all the equations. Even better, it’s persistent—you don’t have to keep changing it every time you open a different post with equations.
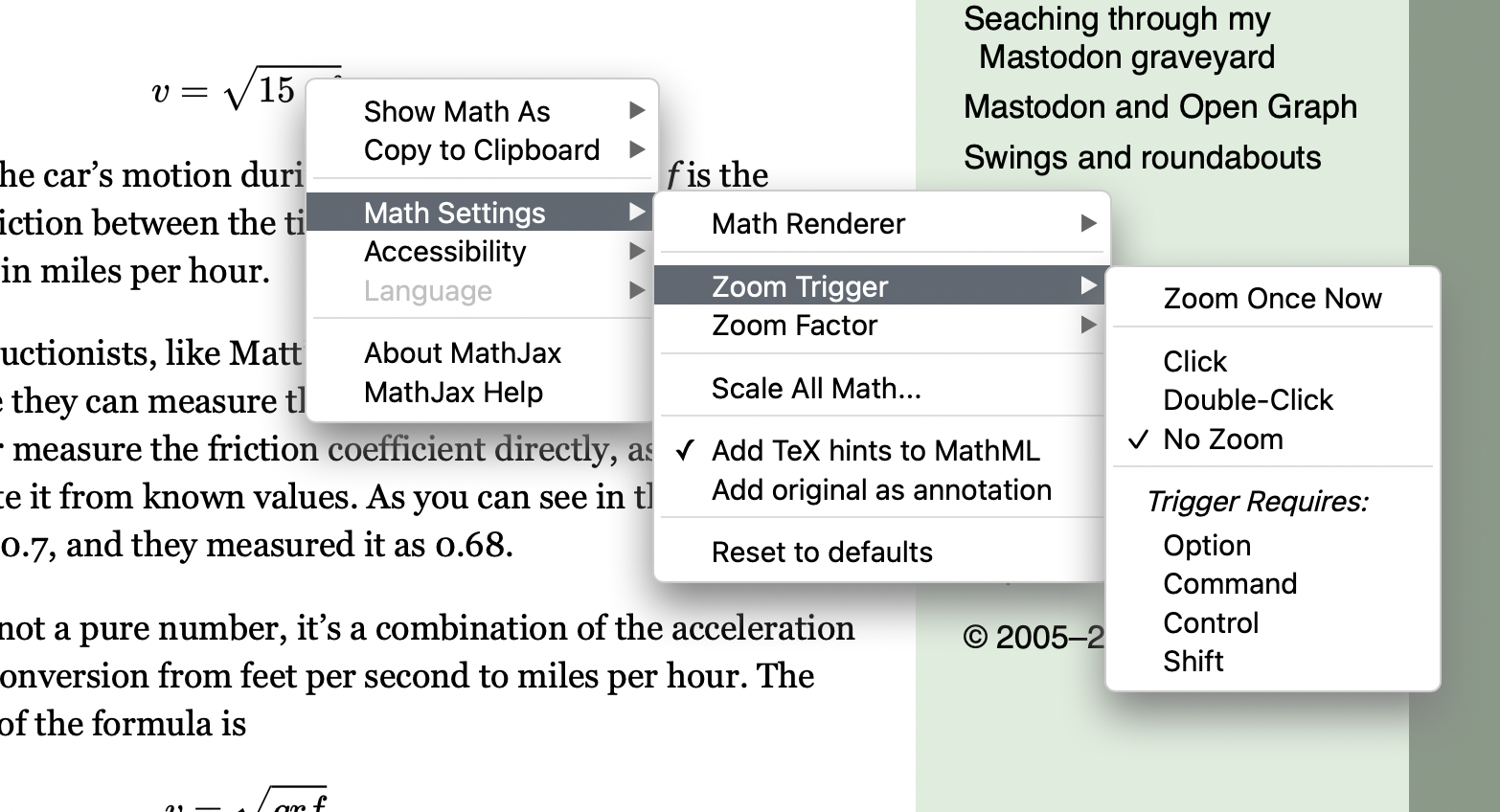
If you find yourself zooming in on equations often, you might want to set up a “Zooom Trigger” to show a magnified view of any equation you click on:

The problem with the Zoom Trigger is that it shows the magnified equation in a box that might not be big enough to show the whole equation at once:

Even though you can scroll around within the box to see the rest of the equation, I never use this feature. I find it much better to zoom the entire web page by either spreading two fingers on the trackpad1 or pressing ⌘+ a few times.
It’s been a long time since I reviewed ANIAT’s MathJax configuration, and I’m sure there are things I can do to improve the rendering for everyone. Until I get around to that, have a look through all of MathJax’s settings to see if any of its customizations strike your fancy.
-
I refuse to call this “pinching,” no matter what Apple and everyone else does. ↩
